Webové stránky jsou vytvářeny z řádků kódu, ale výsledkem jsou stránky s obrázky, videi, písmy a dalšími funkcemi. Chcete-li změnit jeden z těchto prvků nebo zjistit, z čeho se skládá, najděte řádek kódu, který jej ovládá. K tomu použijte nástroj pro kontrolu prvků. Nemusíte stahovat inspekční nástroj ani instalovat doplněk pro svůj oblíbený webový prohlížeč. Místo toho klikněte pravým tlačítkem na prvek stránky a vyberte Kontrolovat or Zkontrolujte prvek. Způsob přístupu k tomuto nástroji se však liší podle prohlížeče.
Tento článek používá klepněte pravým tlačítkem myši odkazovat na akci zařízení myši na počítači se systémem Windows a na akci Control + kliknutí na počítači Mac.
Prohlédněte si prvky v Google Chrome
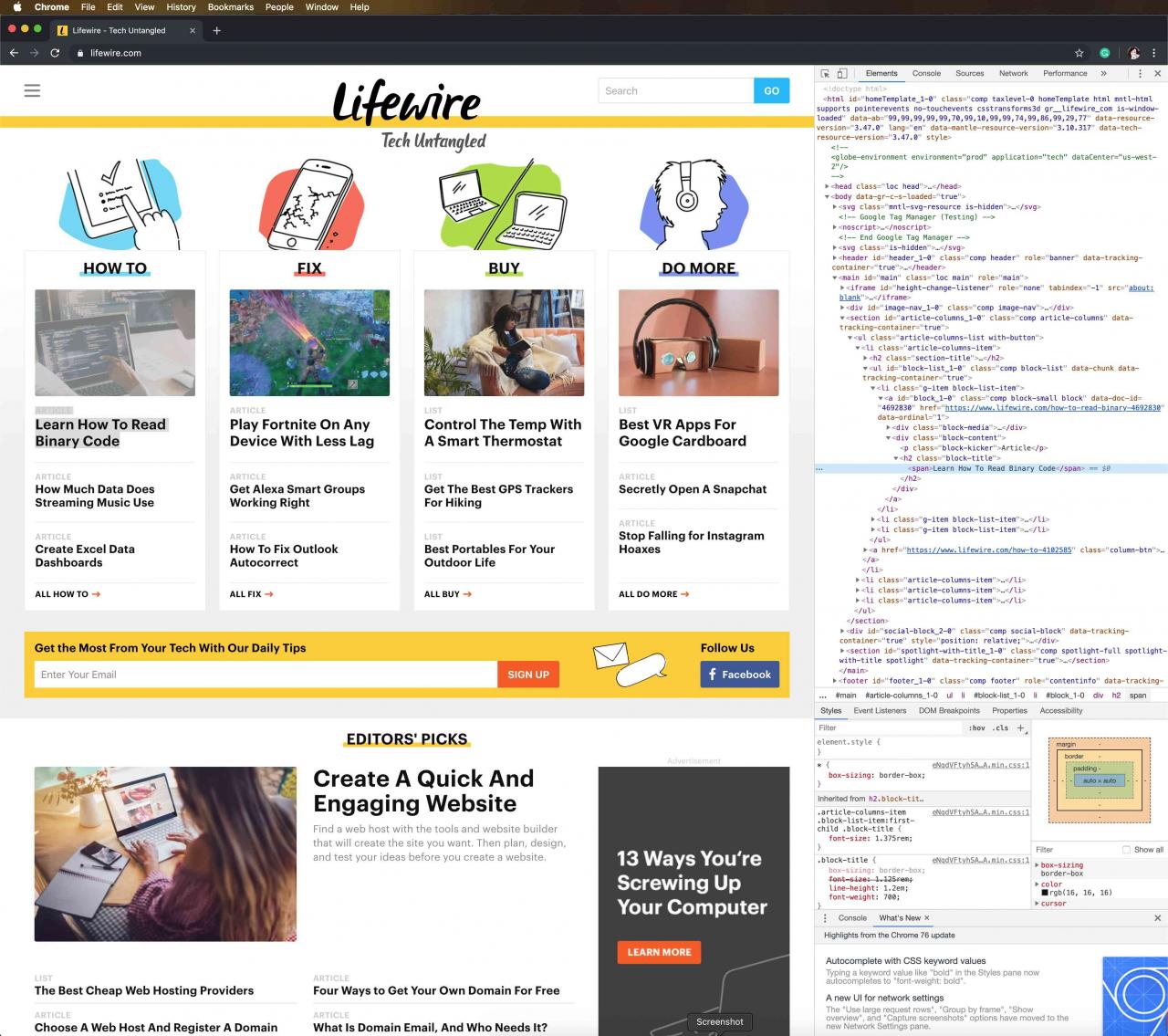
V prohlížeči Google Chrome existují dva způsoby, jak zkontrolovat webovou stránku pomocí vestavěných prohlížečů Chrome DevTools v prohlížeči:
- Klepněte pravým tlačítkem na prvek na stránce nebo v prázdné oblasti a poté vyberte Kontrolovat.
- Přejít na chróm nabídku, poté vyberte Více nástrojů > Vývojářské nástroje.

Pomocí nástroje Chrome DevTools můžete kopírovat nebo upravovat označení jazyka Hypertext Markup Language (HTML) a skrýt nebo mazat prvky, dokud se stránka znovu nenačte.
Když se Chrome DevTools otevře na straně stránky, změňte její pozici, vysuňte ji ze stránky, vyhledejte soubory stránky, vyberte prvky ze stránky pro bližší pohled, zkopírujte soubory a adresy URL a upravte nastavení.
Zkontrolujte prvky v prohlížeči Mozilla Firefox
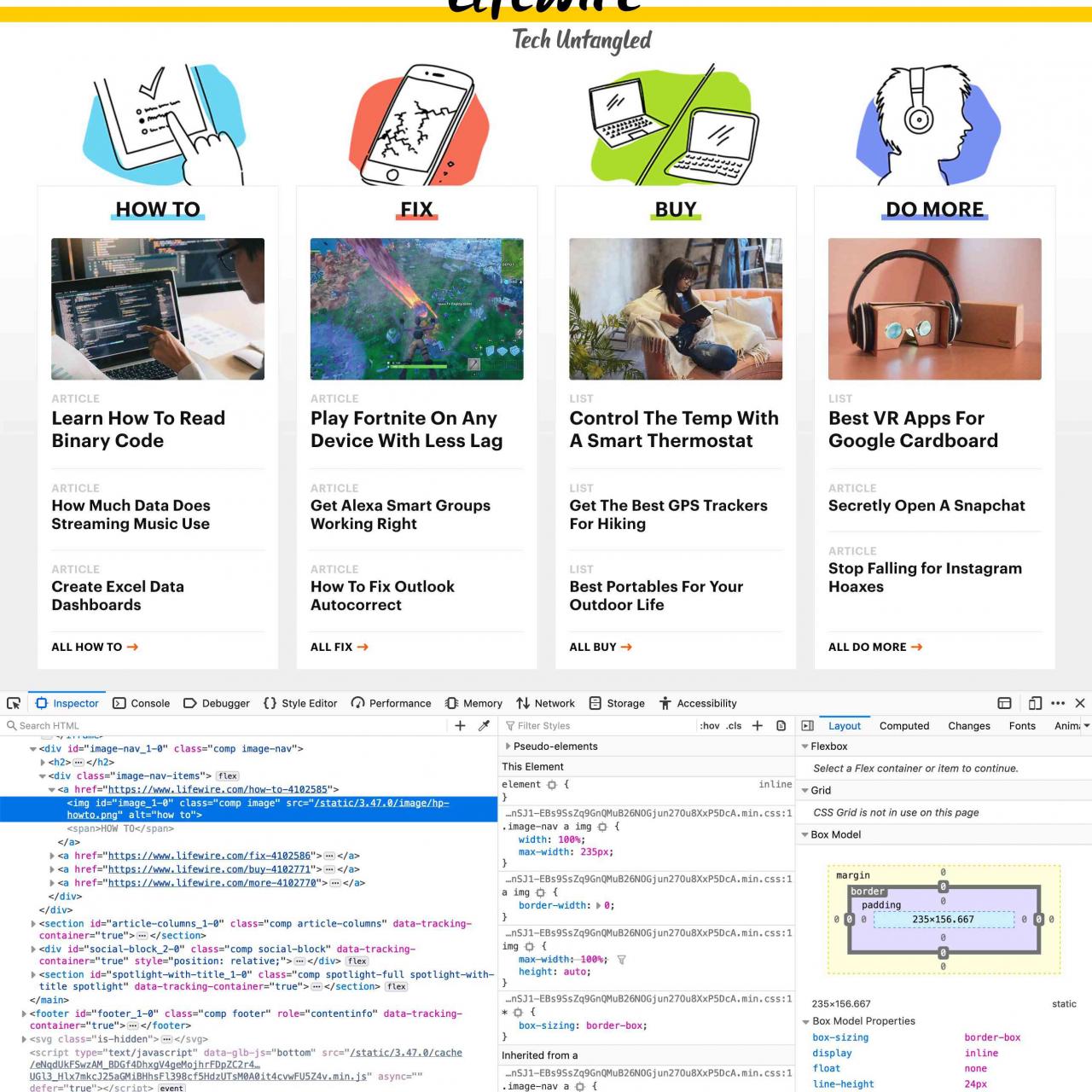
Mozilla Firefox má dva způsoby, jak otevřít svůj inspekční nástroj s názvem Inspector:
- Klikněte pravým tlačítkem na prvek na webové stránce a vyberte Zkontrolujte prvek.
- Na liště nabídek Firefoxu vyberte Nástroje > Web Developer > Inspektor.

Když pohybujete ukazatelem po prvcích ve Firefoxu, Inspector automaticky vyhledá informace o zdrojovém kódu prvku. Když vyberete prvek, okamžité vyhledávání se zastaví a můžete jej prozkoumat z okna Inspektor.
Klepněte pravým tlačítkem na prvek a vyhledejte podporované ovládací prvky. Pomocí ovládacích prvků můžete stránku upravit jako značku HTML, zkopírovat nebo vložit vnitřní nebo vnější značku HTML, zobrazit vlastnosti modelu DOM (Document Object Model), pořídit snímek obrazovky nebo odstranit uzel, použít nové atributy, zobrazit kaskádové styly (CSS) , a více.
Prohlédněte si prvky v Safari
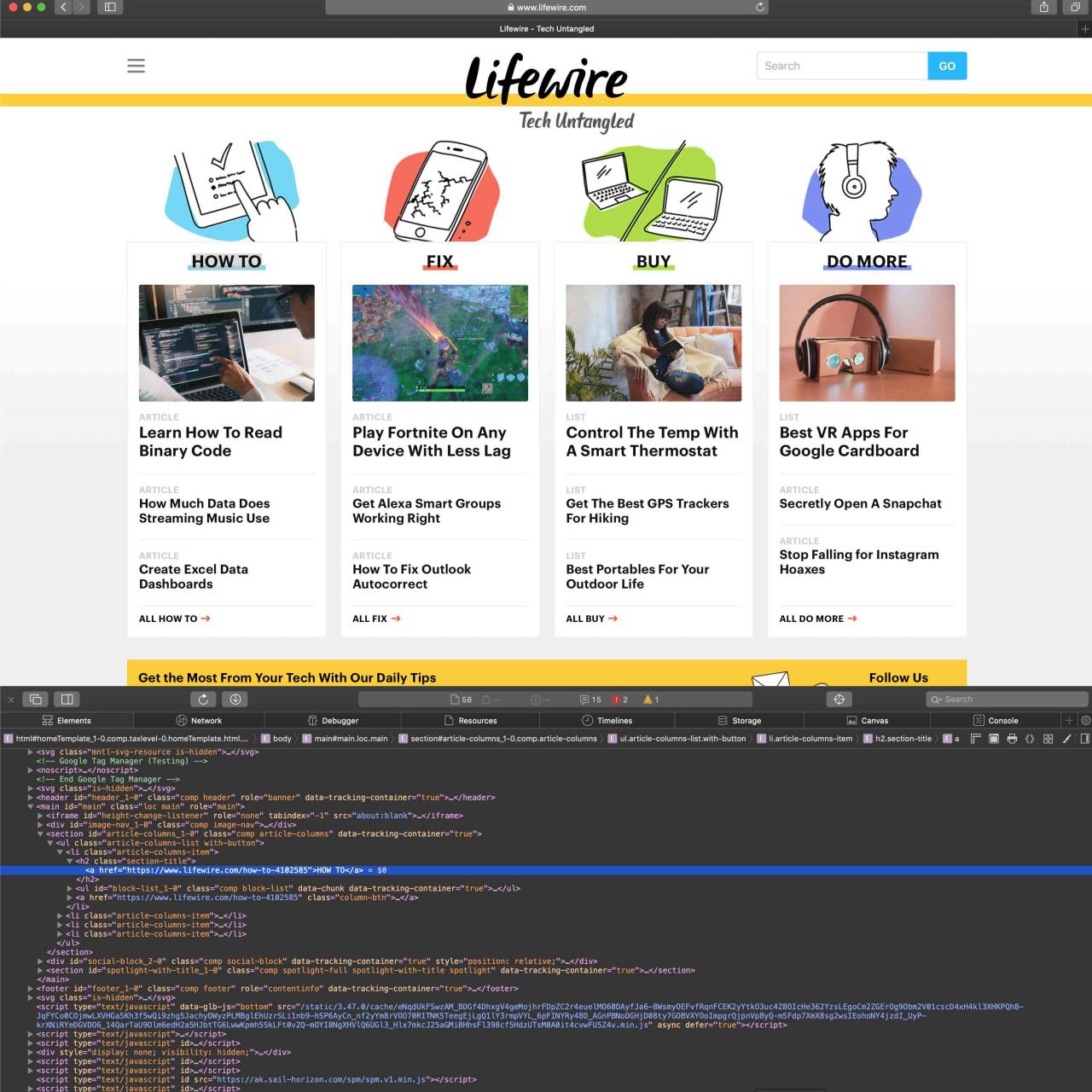
Webové prvky v Safari můžete prozkoumat několika způsoby:
- Klepněte pravým tlačítkem na libovolnou položku nebo prostor na webové stránce a poté vyberte Zkontrolujte prvek.
- Přejít na Rozvíjet nabídku, poté vyberte Zobrazit webového inspektora.

Pokud nevidíte nabídku Vývoj, přejděte na safari Menu a zvolte Předvolby. Na pokročilý tab, zvolte Zobrazit nabídku Vývoj na panelu nabídek checkbox.
Výběrem jednotlivých prvků na webové stránce zobrazíte označení věnované této sekci.
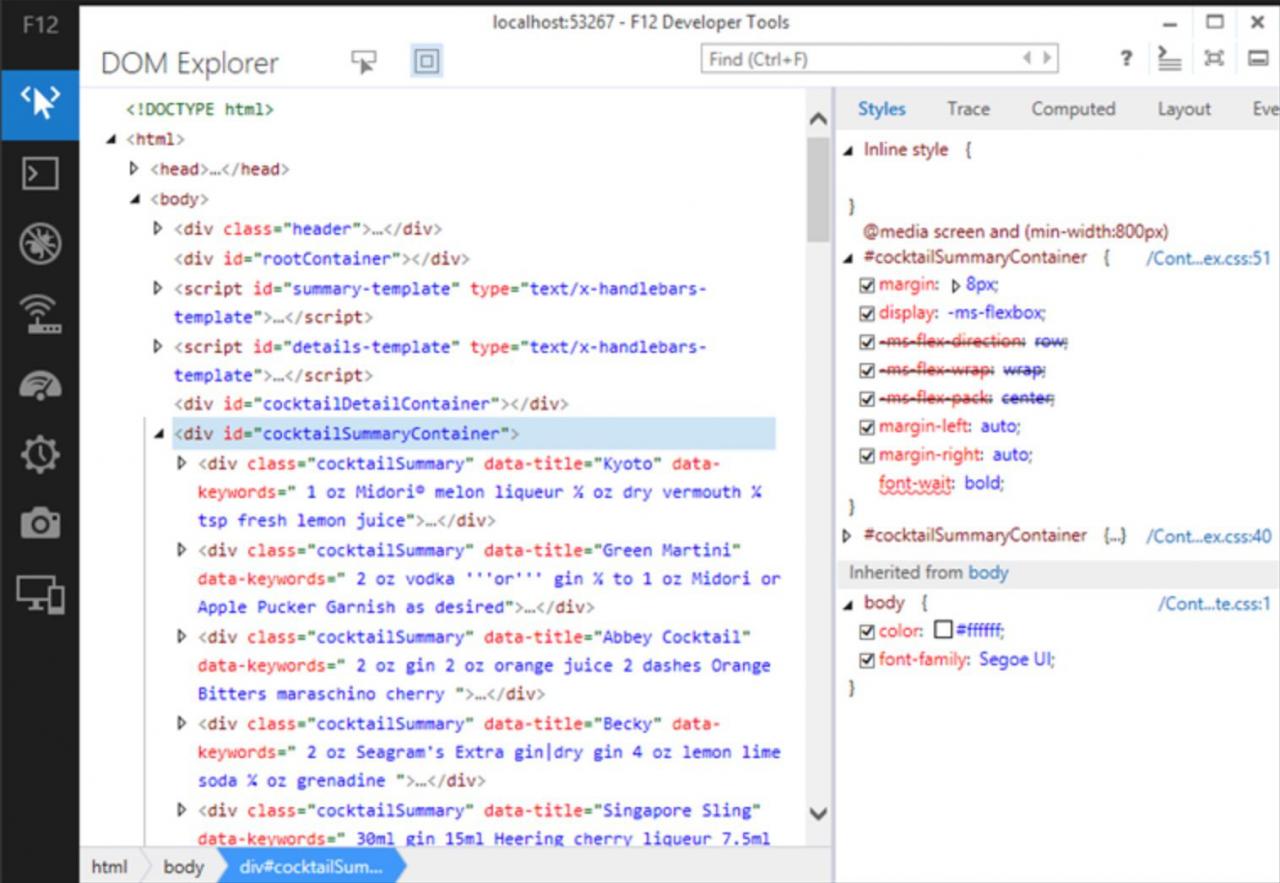
Zkontrolujte prvky v aplikaci Internet Explorer
Podobný nástroj pro kontrolu prvků, ke kterému se dostanete povolením Vývojářských nástrojů, je k dispozici v aplikaci Internet Explorer. Chcete-li povolit Nástroje pro vývojáře, stiskněte F12. Nebo jděte do Nástroje Menu a zvolte Vývojářské nástroje.
Chcete-li zobrazit nabídku Nástroje, stiskněte Alt + X.
Chcete-li zkontrolovat prvky na webové stránce, klepněte na stránku pravým tlačítkem a vyberte Zkontrolujte prvek. V nástroji Internet Explorer Select element vyberte libovolný prvek stránky, abyste zobrazili značku HTML nebo CSS. Při procházení Průzkumníkem DOM můžete také deaktivovat nebo povolit zvýrazňování prvků.

Stejně jako ostatní nástroje pro inspekci prvků můžete pomocí aplikace Internet Explorer vyjmout, kopírovat a vložit prvky, upravit značku HTML, přidat atributy, kopírovat prvky s připojenými styly a další.
Prohlédněte si prvky v Microsoft Edge
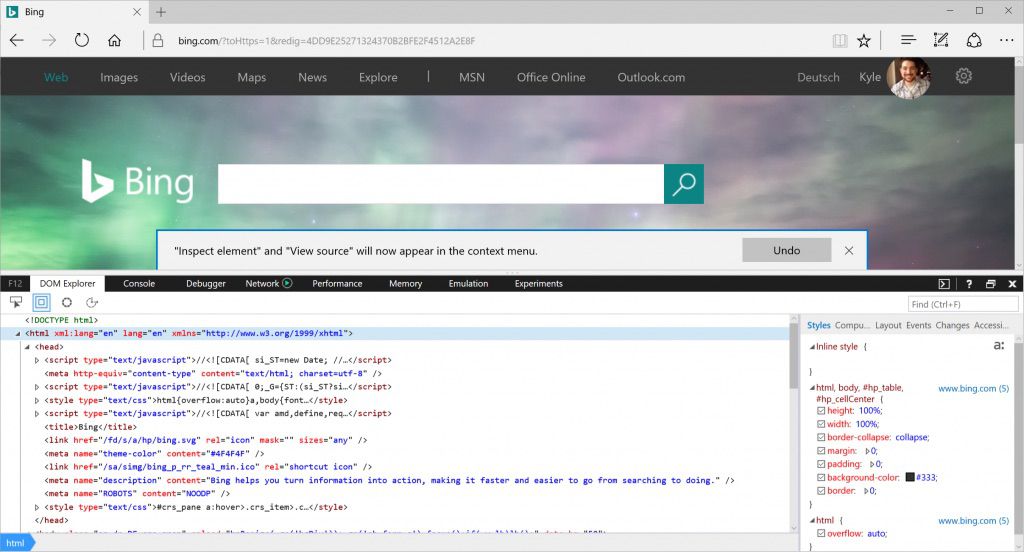
Než budete moci zkontrolovat prvky v Microsoft Edge, musíte povolit kontrolu. Existují dva způsoby, jak povolit kontrolu:
- Přejděte do adresního řádku a zadejte o: vlajky. V dialogovém okně vyberte ikonu Zobrazit Zobrazit zdroj a Zkontrolovat prvek v místní nabídce checkbox.
- Stisknout F12, Poté vyberte Průzkumník DOM.
Chcete-li zkontrolovat prvek, klepněte pravým tlačítkem na prvek na webové stránce a vyberte Zkontrolujte prvek.