Kromě toho, že se většina tvůrců prohlížečů zaměřuje na každodenní uživatele, kteří chtějí surfovat na webu, zajišťují také vývojáře, designéry a odborníky na zajišťování kvality, kteří pomáhají vytvářet aplikace a weby, ke kterým tito uživatelé přistupují, integrací výkonných nástrojů přímo do prohlížečů oni sami.
Časy, kdy vám jediné programovací a testovací nástroje nalezené v prohlížeči umožnily zobrazit zdrojový kód stránky a nic víc, jsou pryč. Dnešní prohlížeče vám umožňují mnohem hlouběji se ponořit do provádění, jako je provádění a ladění úryvků JavaScriptu, kontrola a úpravy prvků DOM, monitorování síťového provozu v reálném čase při načítání aplikace nebo stránky, aby se identifikovala úzká místa, analýza výkonu CSS a zajištění toho, že váš kód je nevyužívá příliš mnoho paměti nebo příliš mnoho cyklů CPU a mnoho dalšího.
Z hlediska testování můžete reprodukovat, jak se aplikace nebo webová stránka vykreslí v různých prohlížečích i na různých zařízeních a platformách prostřednictvím kouzla responzivního designu a vestavěných simulátorů. Nejlepší na tom je, že to všechno můžete udělat, aniž byste museli opustit prohlížeč!
Výukové programy níže vás provedou přístupem k těmto vývojářským nástrojům v několika populárních webových prohlížečích.
Google Chrome
Vývojářské nástroje prohlížeče Chrome vám umožňují upravovat a ladit kód, auditovat jednotlivé komponenty a odhalit problémy s výkonem, simulovat různé obrazovky zařízení, včetně těch se systémem Android nebo iOS, a provádět několik dalších užitečných funkcí.
-
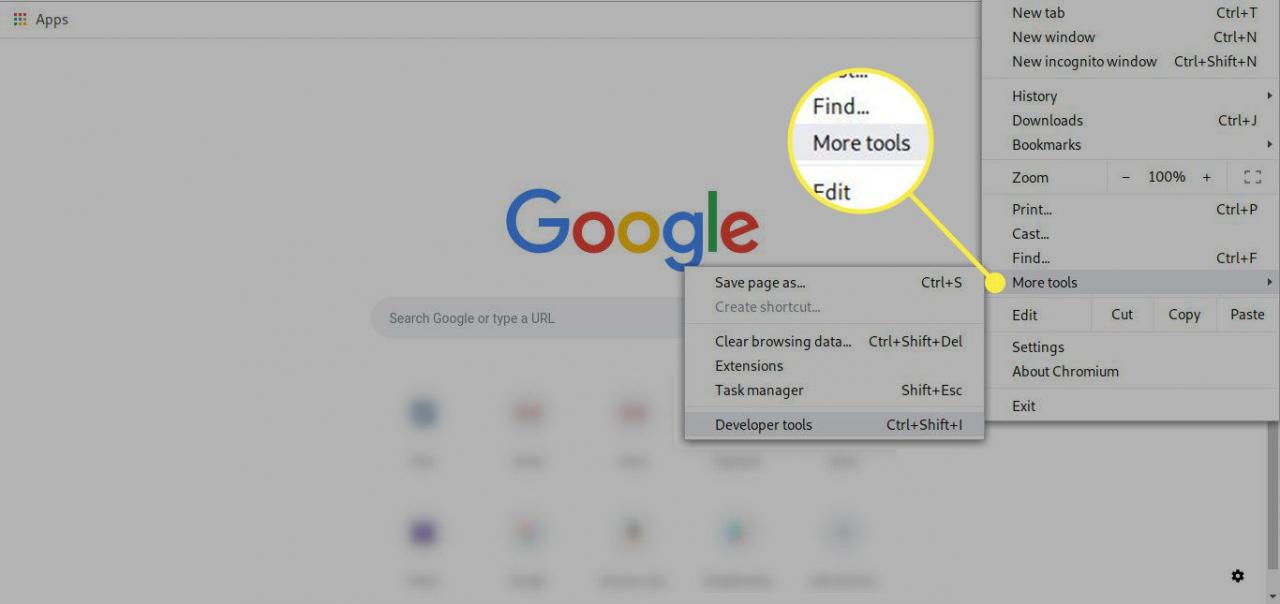
Vyberte Chrome Hlavní menu, označené třemi vodorovnými čarami a umístěné v pravém horním rohu prohlížeče.
-
Když se zobrazí rozevírací nabídka, najeďte kurzorem myši na ikonu Více nástrojů volba.

-
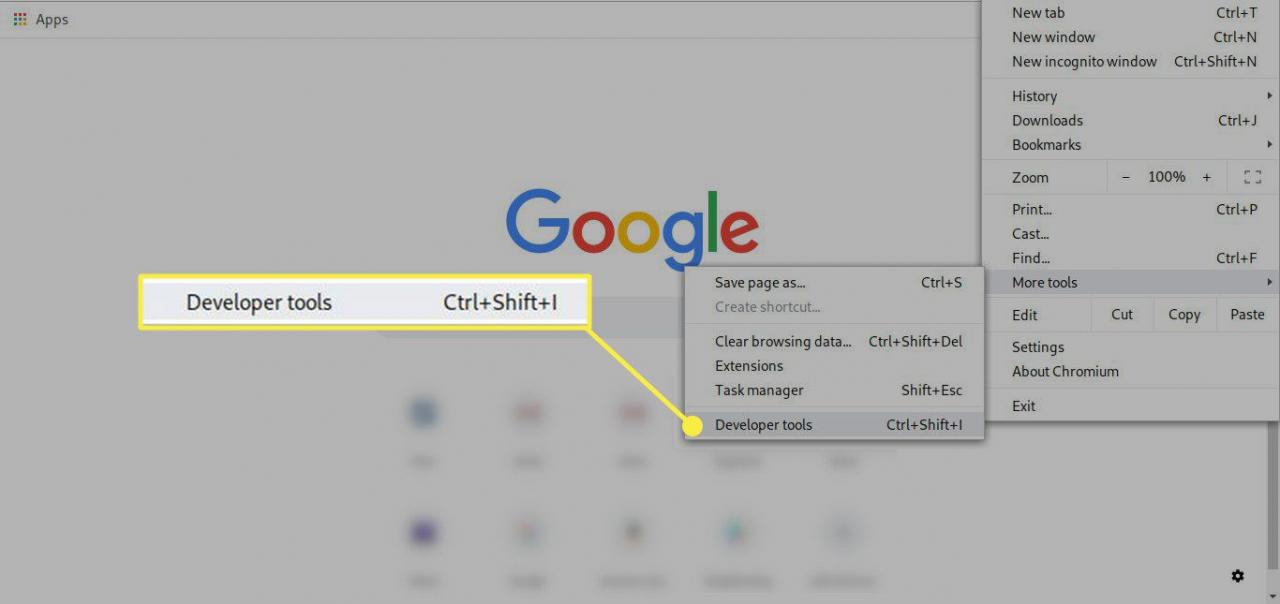
Nyní by se měla zobrazit podnabídka. Vyberte možnost označenou Vývojářské nástroje. Místo této položky nabídky můžete také použít následující klávesovou zkratku: Chrome OS / Windows (CTRL + SHIFT + I), Mac OS X (ALT (MOŽNOST) + PŘÍKAZ + I)

-
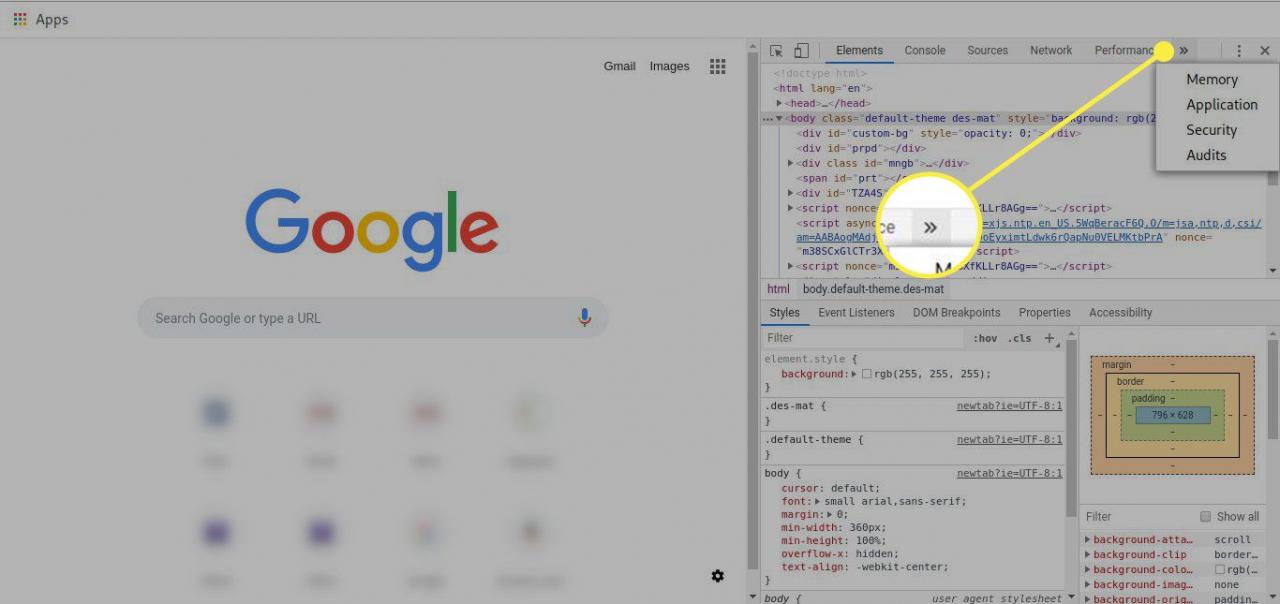
Mělo by se nyní zobrazit rozhraní vývojových nástrojů Chrome, jak ukazuje tento příklad obrazovky. V závislosti na vaší verzi Chromu se počáteční rozložení, které vidíte, může mírně lišit od zde uvedeného. Hlavní rozbočovač vývojářských nástrojů, obvykle umístěný na spodní nebo pravé straně obrazovky, obsahuje následující karty.
-
Kromě těchto sekcí můžete prostřednictvím nástroje otevřít také následující nástroje >> ikona umístěná napravo od ikony Představení Karta.
- Memory: Monitorujte a zaznamenávejte využití paměti na webové stránce. Můžete vidět, jak silný je JavaScript na vašem webu.
- Bezpečnostní: Zvýrazňuje problémy s certifikáty a další problémy související se zabezpečením aktivní stránky nebo aplikace.
- Aplikace: Zkontrolujte prostředky, které používá webová aplikace. Získejte úplný rozpis toho, co se používá.
- Audity: Nabízí způsoby, jak optimalizovat dobu načítání stránky nebo aplikace a obecný výkon.

-
Režim zařízení umožňuje zobrazit aktivní stránku v simulátoru, který ji vykreslí téměř přesně tak, jak by vypadala na jednom z více než tuctu zařízení, včetně několika známých modelů pro Android a iOS, jako jsou iPad, iPhone a Samsung Galaxy. Dostanete také možnost emulovat vlastní rozlišení obrazovky, aby vyhovovalo vašim konkrétním potřebám vývoje nebo testování.
Přepínat Režim zařízení zapnout a vypnout, vyberte ikona mobilního telefonu umístěný přímo nalevo od Prvky Karta.

-
Vzhled a chování vývojářských nástrojů můžete také přizpůsobit tak, že nejprve vyberete tlačítko menu reprezentováno tři vertikálně umístěné body a nachází se na pravé straně výše uvedených záložek.
V této rozevírací nabídce můžete přemístit dok, zobrazit nebo skrýt různé nástroje a také spustit pokročilejší položky, například inspektor zařízení. Zjistíte, že samotné rozhraní nástrojů pro vývojáře je vysoce přizpůsobitelné prostřednictvím nastavení v této části.

Mozilla Firefox
Sekce webového vývojáře Firefoxu obsahuje nástroje pro designéry, vývojáře i testery, jako je editor stylů a kapátko s cílením na pixely.
-
Vyberte Firefox Hlavní menu, reprezentováno tři vodorovné čáry a nachází se v pravém horním rohu okna prohlížeče.
-
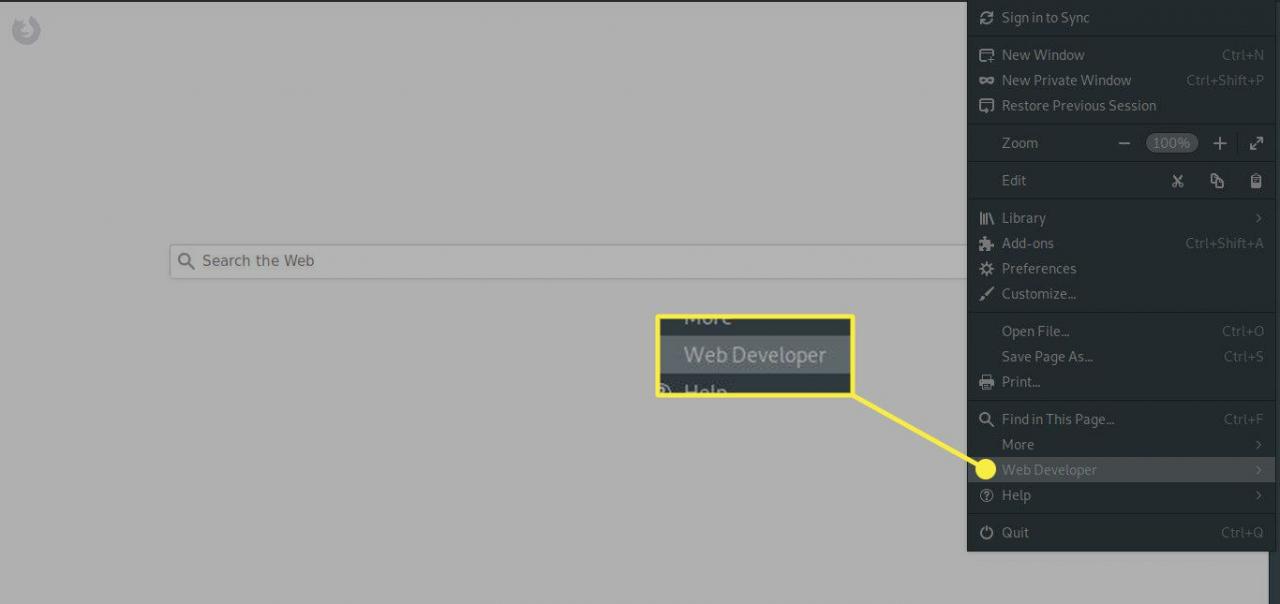
Když se zobrazí rozevírací nabídka, vyberte Web Developer.

-
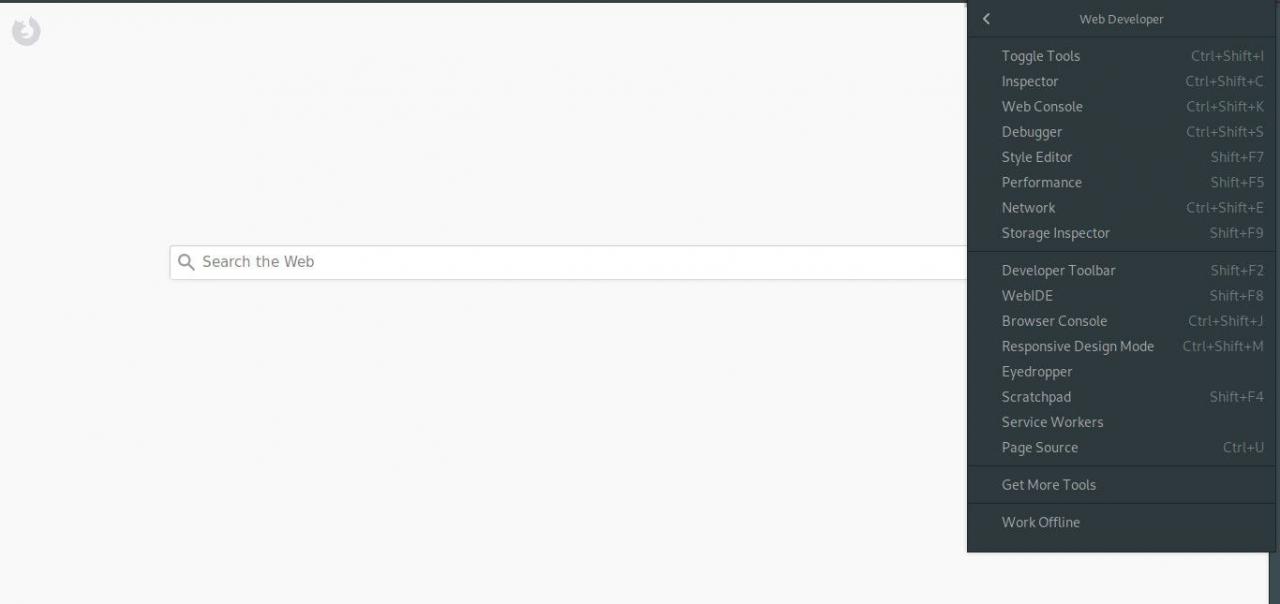
Společnost Nabídka webového vývojáře by nyní měla být zobrazena a obsahuje následující možnosti. Všimněte si, že většina položek nabídky má přidružené klávesové zkratky.
- Přepnout nástroje: Zobrazí nebo skryje rozhraní vývojových nástrojů, obvykle umístěné v dolní části okna prohlížeče. Klávesová zkratka: Mac OS X (ALT (MOŽNOST) + PŘÍKAZ + I), Okna (CTRL + SHIFT + I)
- Inspektor: Umožňuje vám kontrolovat a / nebo vyladit CSS a HTML kód na aktivní stránce i na přenosném zařízení pomocí vzdáleného ladění. Klávesová zkratka: Mac OS X (ALT (MOŽNOST) + PŘÍKAZ + C.), Okna (CTRL + SHIFT + C)
- Web Console: Umožňuje spouštět výrazy JavaScriptu na aktivní stránce a kontrolovat různorodou sadu zaznamenaných dat včetně bezpečnostních varování, síťových požadavků, zpráv CSS a dalších. Klávesová zkratka: Mac OS X (ALT (VOLBA) + PŘÍKAZ + K.), Okna (CTRL + SHIFT + K.)
- Debugger: Debugger JavaScriptu vám umožní určit a opravit vady nastavením hraničních bodů, kontrolou uzlů DOM, externími zdroji v černém boxu a mnohem více. Stejně jako v případě Inspectoru tato funkce podporuje také vzdálené ladění. Klávesová zkratka: Mac OS X (ALT (VOLBA) + PŘÍKAZ + S), Okna (CTRL + SHIFT + S)
- Editor stylů: Umožňuje vytvářet nové šablony stylů a začlenit je do aktivní webové stránky nebo upravit existující listy a vyzkoušet, jak se vaše změny vykreslují v prohlížeči pouhým jedním kliknutím. Klávesová zkratka: Mac OS X, Windows (SHIFT + F7)
- Představení: Poskytuje podrobný rozpis síťového výkonu aktivní stránky, údajů o snímkové frekvenci, času a stavu provádění JavaScriptu, blikání barvy a mnoho dalšího. Klávesová zkratka: Mac OS X, Windows (SHIFT + F5)
- Síť: Seznam všech síťových požadavků iniciovaných prohlížečem spolu s odpovídající metodou, původní doménou, typem, velikostí a uplynulým časem. Klávesová zkratka: Mac OS X (ALT (MOŽNOST) + PŘÍKAZ + Q), Okna (CTRL + SHIFT + Q)
- Inspektor skladování: Podívejte se na mezipaměť a soubory cookie, které ukládá web. Klávesová zkratka: (SHIFT + F9)
- Panel nástrojů pro vývojáře: Otevře interaktivní interpret příkazového řádku. Enter pomoc do tlumočníka pro seznam všech dostupných příkazů a jejich správnou syntaxi. Klávesová zkratka: Mac OS X, Windows (SHIFT + F2)
- WebIDE: Poskytuje možnost vytvářet a spouštět webové aplikace prostřednictvím skutečného zařízení se systémem Firefox OS nebo pomocí simulátoru Firefox OS. Klávesová zkratka: Mac OS X, Windows (SHIFT + F8)
- Konzole prohlížeče: Poskytuje stejnou funkcionalitu jako Web Console (viz výše). Všechna vrácená data jsou však pro celou aplikaci Firefox (včetně rozšíření a funkcí na úrovni prohlížeče) na rozdíl od aktivní webové stránky. Klávesová zkratka: Mac OS X (SHIFT + PŘÍKAZ + J), Okna (CTRL + SHIFT + J)
- Responzivní designový pohled: Umožňuje vám okamžitě zobrazit webovou stránku v různých rozlišeních, rozloženích a velikostech obrazovky a napodobit tak více zařízení, včetně tabletů a smartphonů. Klávesová zkratka: Mac OS X (ALT (VOLBA) + PŘÍKAZ + M.), Okna (CTRL + SHIFT + M)
- Kapátko: Zobrazí hexadecimální barevný kód pro jednotlivě vybrané pixely.
- Zápisníku: Scratchpad umožňuje psát, upravovat, integrovat a spouštět úryvky kódu JavaScript z vyskakovacího okna prohlížeče Firefox. Otevřete interaktivní dokument JavaScript, který vám umožní psát v kódu a otestovat jej na webu. Klávesová zkratka: (SHIFT + F4)
- Servisní pracovníci: Debugujte servisní pracovníky vaší webové aplikace. Získejte podrobné informace o jejich výkonu a chybách.
- Zdroj stránky: Původní vývojářský nástroj založený na prohlížeči, tato možnost jednoduše zobrazí dostupný zdrojový kód pro aktivní stránku. Klávesová zkratka: Mac OS X (COMMAND + U), Okna (CTRL + U)
- Získejte další nástroje: Otevře Sada nástrojů pro vývojáře webu kolekce na oficiálním webu doplňků Mozilly, která obsahuje asi tucet populárních rozšíření, jako jsou Firebug a Greasemonkey.

Microsoft Edge / Internet Explorer
Běžně se označuje jako Nástroje pro vývojáře F12Pocta klávesové zkratce, která spustila rozhraní od dřívějších verzí aplikace Internet Explorer, sada nástrojů pro vývojáře v IE11 a Microsoft Edge prošla dlouhou cestu od svého vzniku tím, že nabízí velmi praktickou skupinu monitorů, debuggerů, emulátorů atd. - kompilátory létání.
-
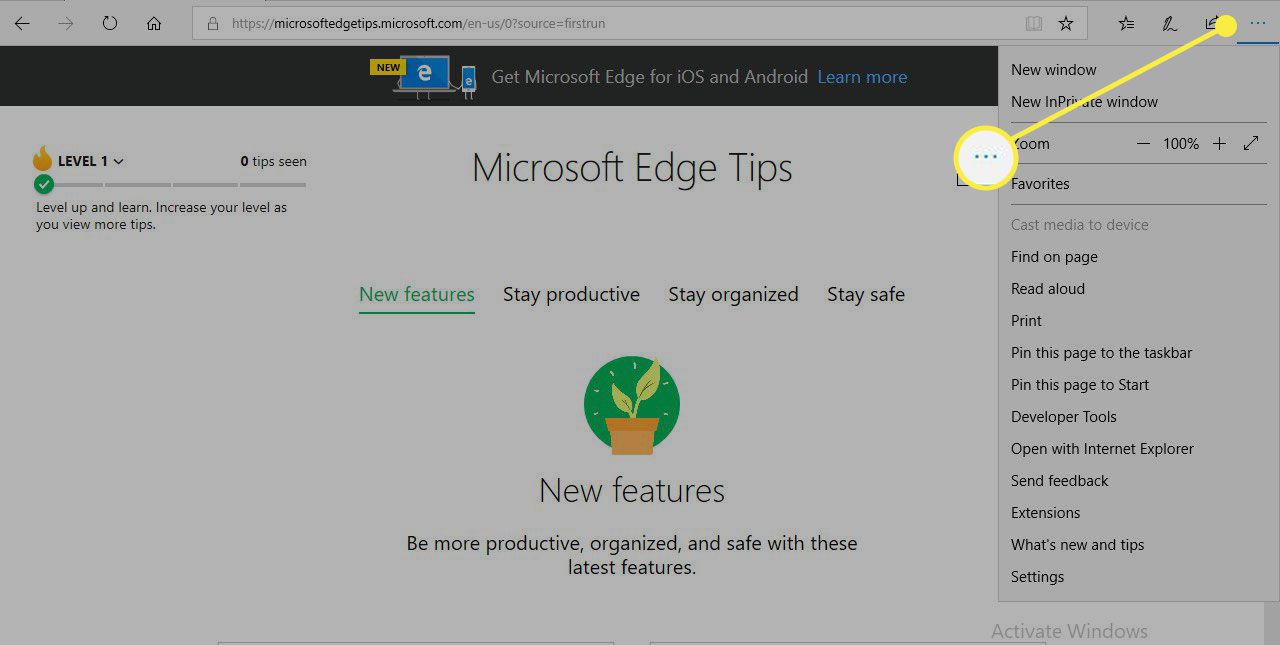
vybrat Další akce, reprezentováno tři tečky a nachází se v pravém horním rohu okna prohlížeče.

-
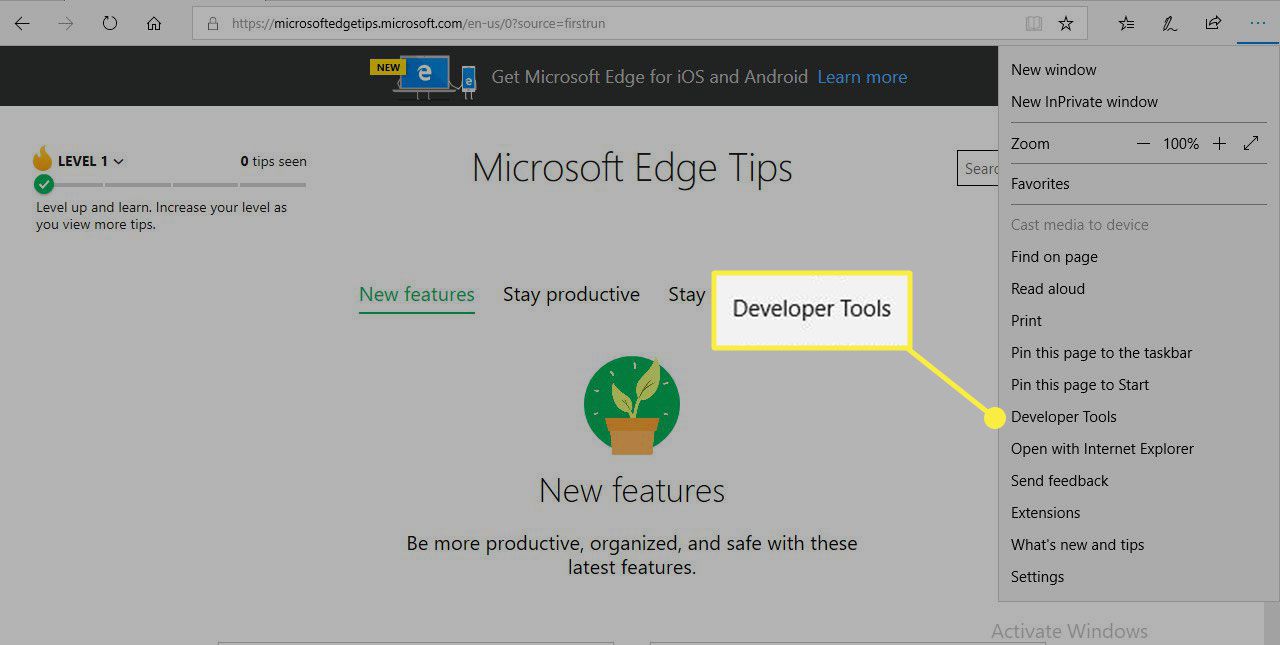
Když se zobrazí rozevírací nabídka, vyberte možnost označenou Vývojářské nástroje.

-
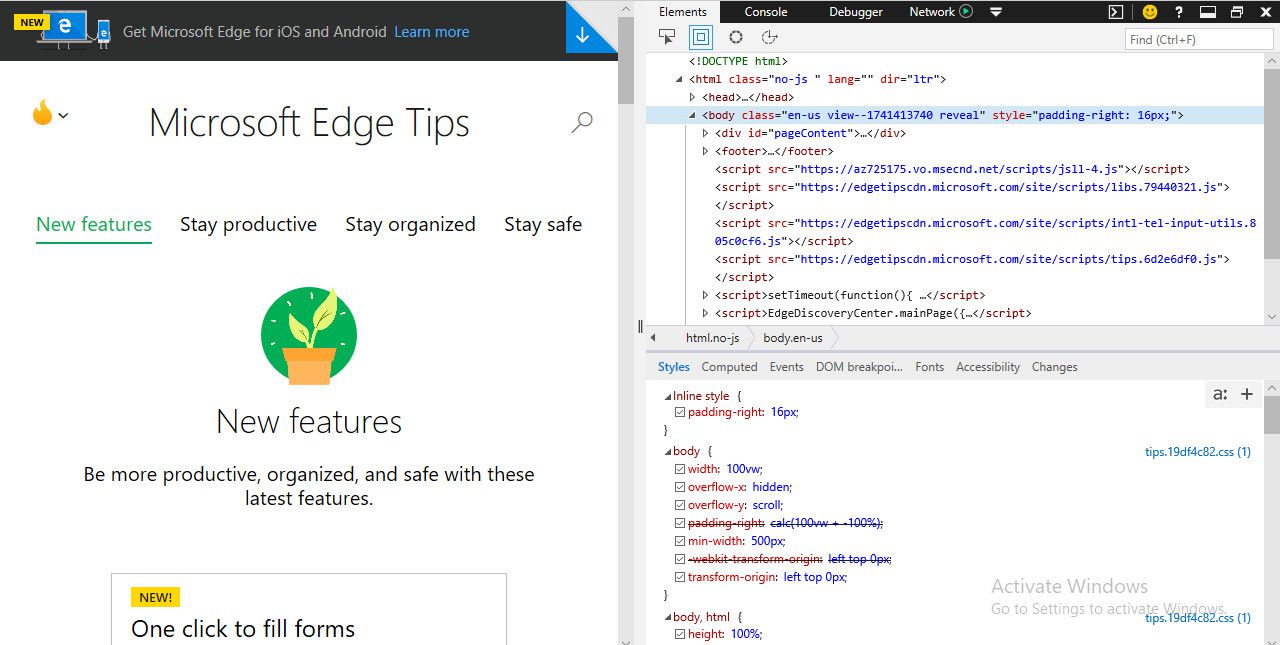
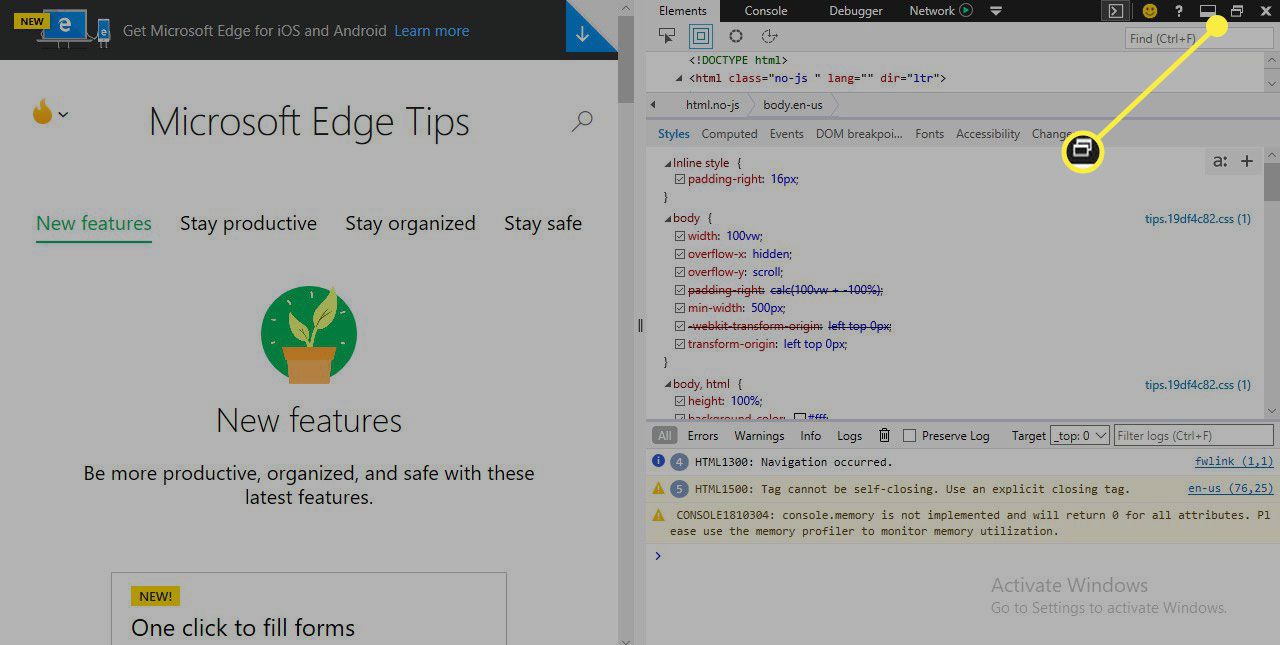
Mělo by se nyní zobrazit vývojové rozhraní, obvykle ve spodní části okna prohlížeče. K dispozici jsou následující nástroje, které jsou přístupné kliknutím na záhlaví příslušné karty nebo pomocí doprovodné klávesové zkratky.

- Průzkumník DOM: Umožňuje upravovat šablony stylů a HTML na aktivní stránce, přičemž průběžně vykresluje upravené výsledky. Využívá funkce IntelliSense k automatickému doplňování kódu, pokud je to možné. Klávesová zkratka: (CTRL + 1)
- konzola: Poskytuje možnost odesílat informace o ladění včetně čítačů, časovačů, trasování a přizpůsobených zpráv prostřednictvím integrovaného rozhraní API. Také vám umožní vložit kód na aktivní webovou stránku a upravit hodnoty přiřazené jednotlivým proměnným v reálném čase. Klávesová zkratka: (CTRL + 2)
- Debugger: Umožňuje nastavit zarážky a ladit kód při jeho provádění, v případě potřeby řádek po řádku. Klávesová zkratka: (CTRL + 3)
- Síť: Uvádí seznam všech síťových požadavků iniciovaných prohlížečem během načítání a spouštění stránky, včetně podrobností protokolu, typu obsahu, využití šířky pásma a mnoha dalších. Klávesová zkratka: (CTRL + 4)
- Představení: Podrobnosti o snímkových frekvencích, využití procesoru a dalších metrikách souvisejících s výkonem, které vám pomohou urychlit časy načítání stránky a další aktivity. Klávesová zkratka: (CTRL + 5)
- Memory: Pomůže vám izolovat a opravit potenciální úniky paměti na aktuální webové stránce zobrazením časové osy využití paměti spolu se snímky z různých časových intervalů. Klávesová zkratka: (CTRL + 6)
- Emulace: Ukazuje, jak by se aktivní stránka vykreslovala v různých rozlišeních a velikostech obrazovky, emuluje smartphony, tablety a další zařízení. Poskytuje také možnost upravit uživatelského agenta a orientaci stránky, stejně jako simulovat různé geolokace zadáním zeměpisné šířky a délky. Klávesová zkratka: (CTRL + 7)
-
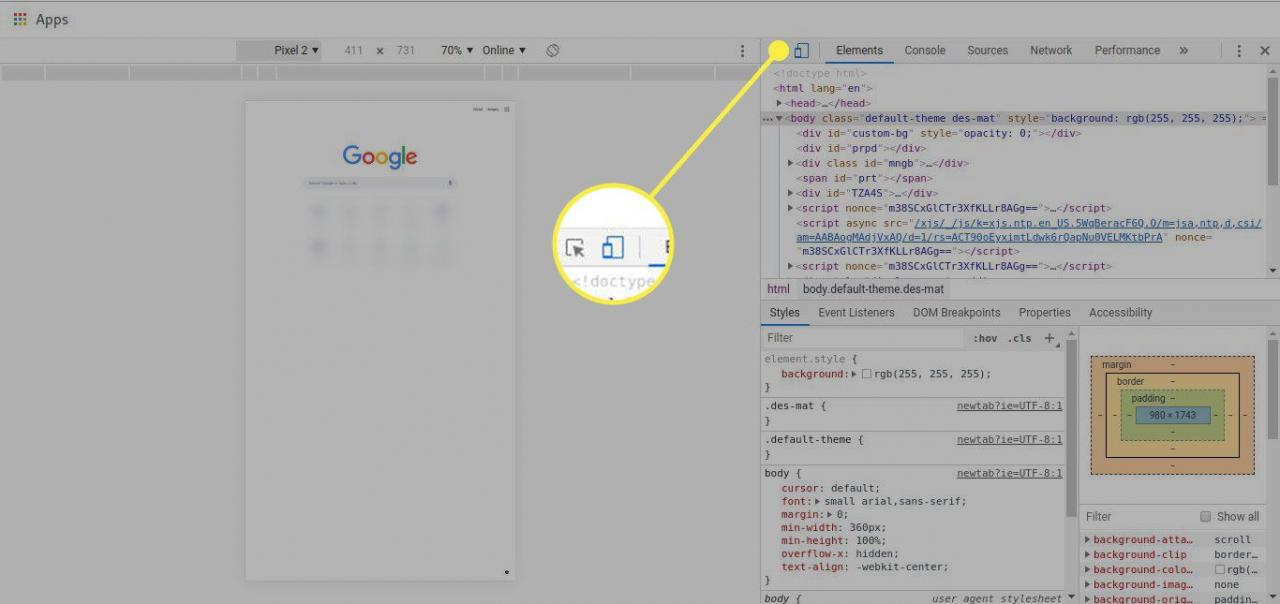
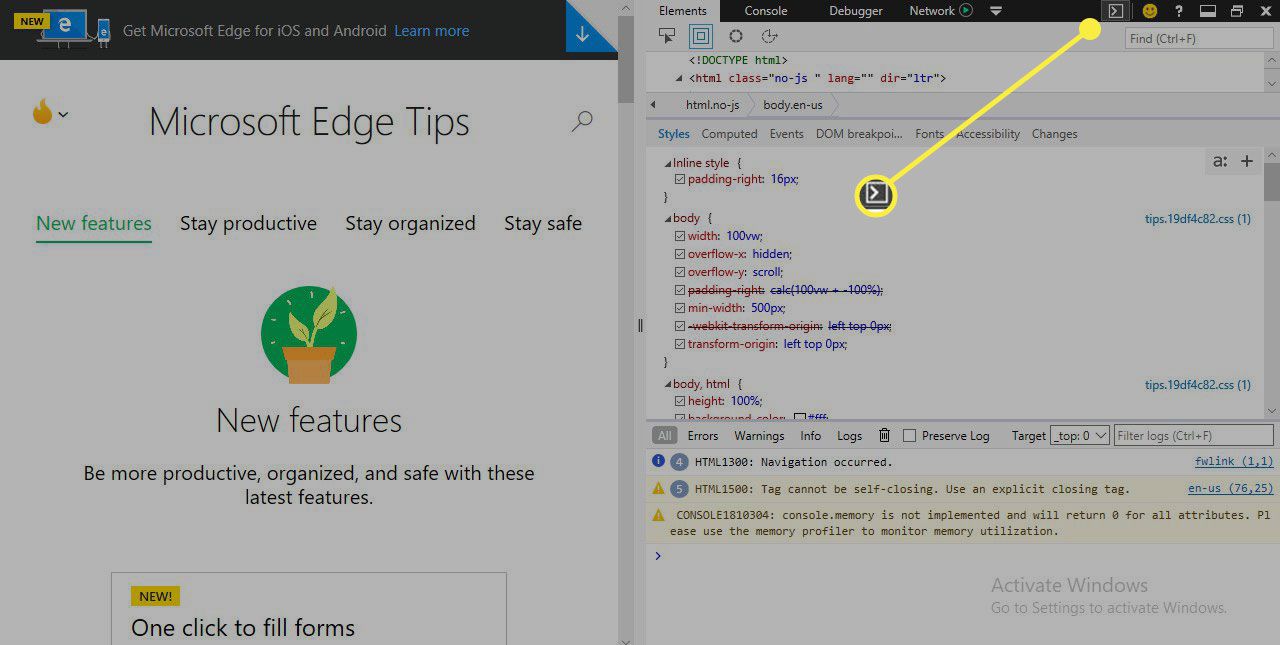
Chcete-li zobrazit konzola zatímco v kterémkoli z ostatních nástrojů stiskněte čtvercové tlačítko s pravým držákem uvnitř, který se nachází v pravém horním rohu rozhraní vývojových nástrojů.

-
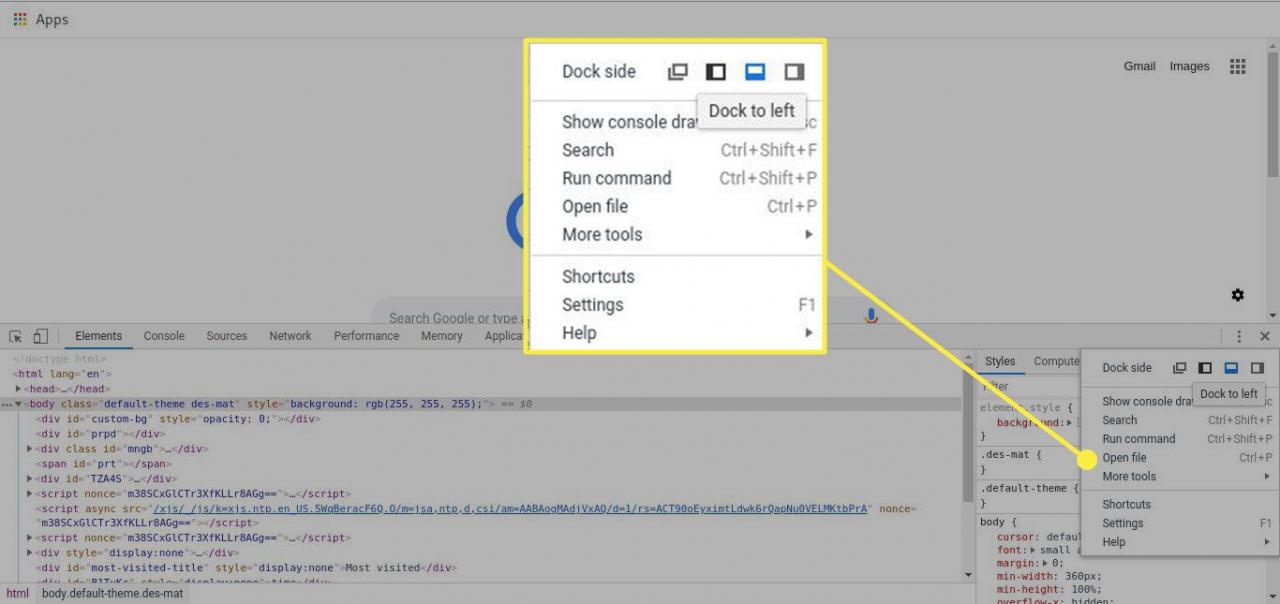
Chcete-li odpojit rozhraní vývojových nástrojů, aby se stalo samostatným oknem, vyberte ikonu dva kaskádové obdélníky nebo použijte následující klávesovou zkratku: CTRL + P. Nástroje můžete umístit zpět na původní místo stisknutím kláves CTRL + P podruhé.

Apple Safari (pouze OS X)
Různorodá sada nástrojů pro vývoj Safari odráží velkou komunitu vývojářů, která využívá Mac pro své designové a programovací potřeby. Kromě výkonné konzoly a tradičních funkcí protokolování a ladění je k dispozici také snadno použitelný režim responzivního designu a nástroj pro vytváření vlastních rozšíření prohlížeče.
-
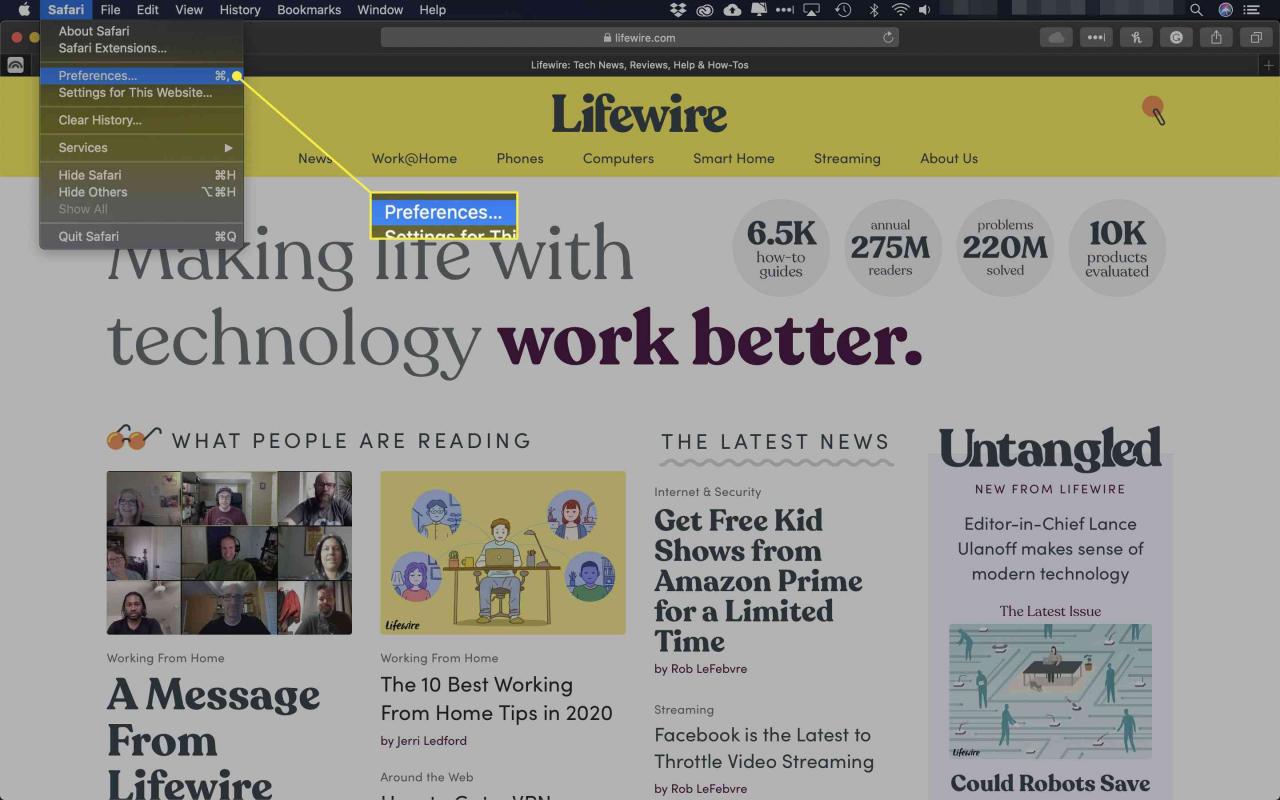
vybrat safari v nabídce prohlížeče v horní části obrazovky. Když se zobrazí rozevírací nabídka, vyberte Předvolby. Místo této položky nabídky můžete také použít následující klávesovou zkratku: PŘÍKAZ + KOMMA(,)

-
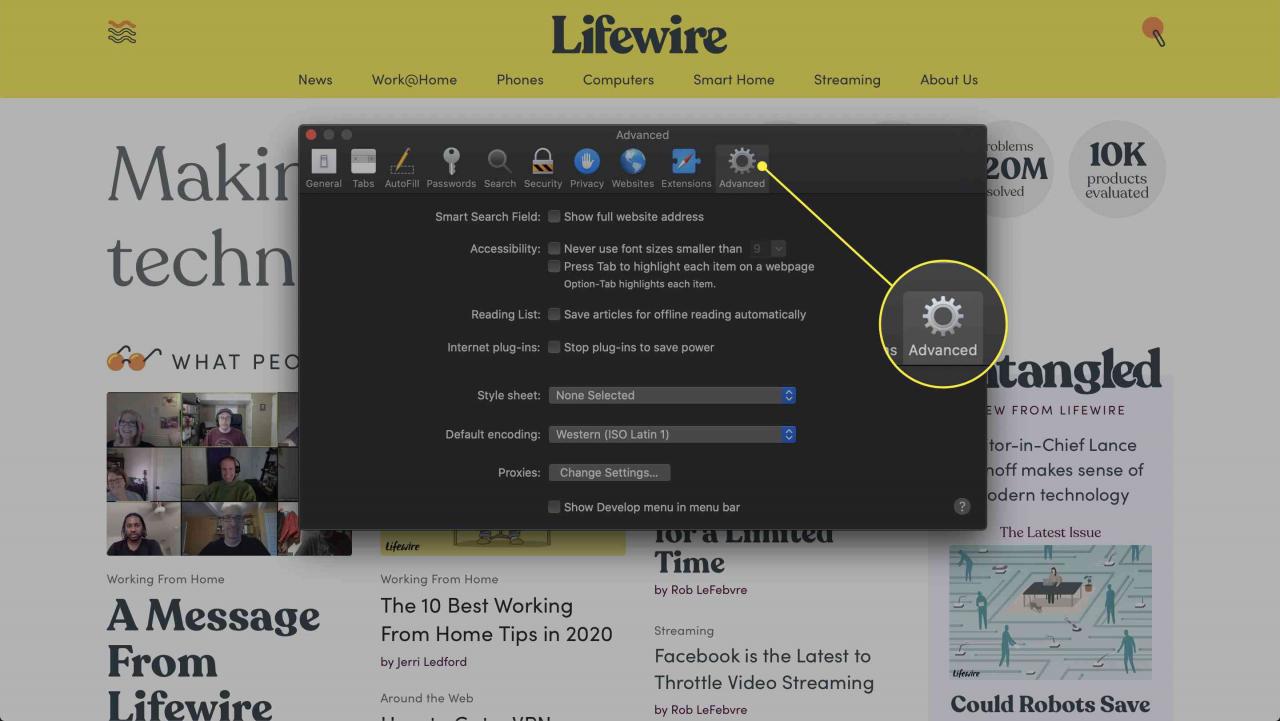
Safari Předvolby nyní by se mělo zobrazit rozhraní překrývající okno prohlížeče. Vybrat Pokročilá ikona, který se nachází na pravé straně záhlaví.

-
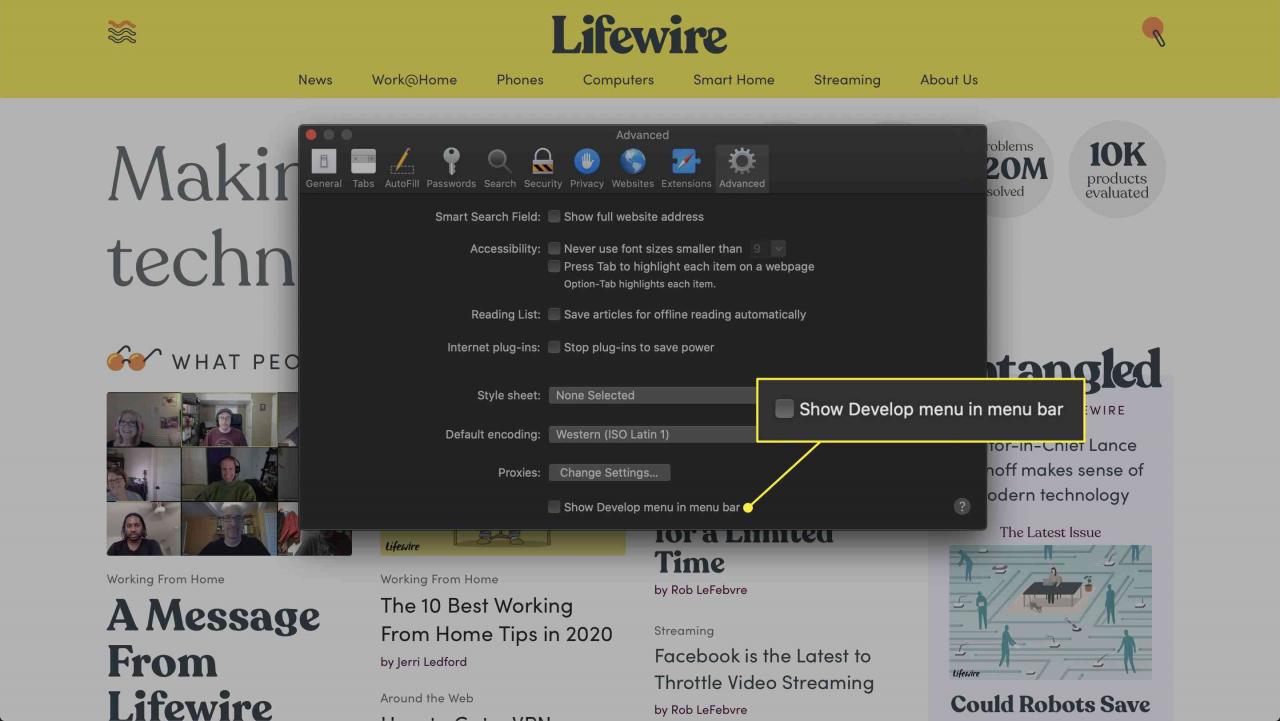
Společnost pokročilý předvolby by nyní měly být viditelné. Ve spodní části této obrazovky je označena možnost Zobrazit nabídku Vývoj na liště nabídek doplněné o zaškrtávací políčko. Pokud v poli není žádná značka zaškrtnutí, klikněte na ni jednou, abyste ji tam umístili.

-
Zavři Předvolby rozhraní.
-
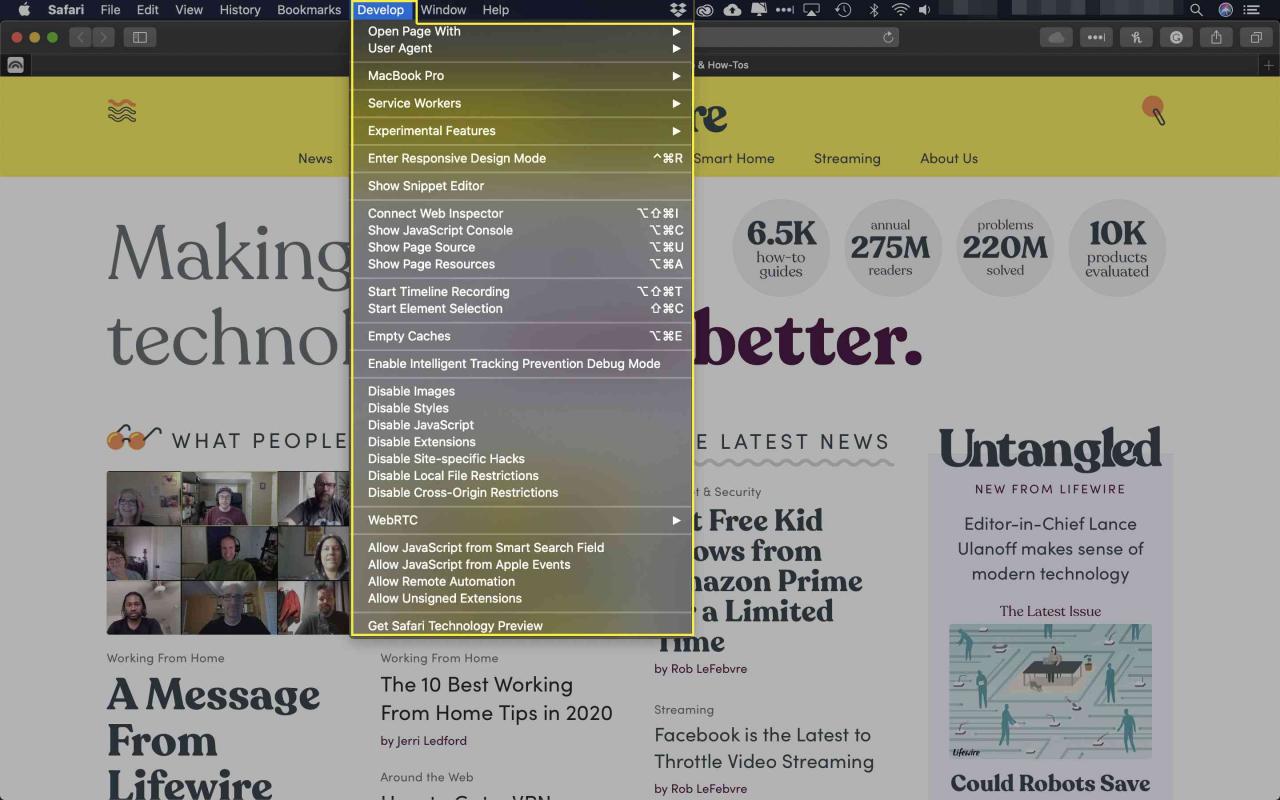
Nyní byste si měli všimnout nové možnosti v nabídce prohlížeče s názvem Rozvíjet, nacházející se mezi Záložky a okno. Klikněte na tuto položku nabídky. Nyní by se měla zobrazit rozevírací nabídka obsahující následující možnosti.
- Otevřít stránku pomocí: Umožňuje otevřít aktivní webovou stránku v jednom z dalších prohlížečů aktuálně nainstalovaných ve vašem počítači Mac.
- User Agent: Umožňuje vybrat z více než tuctu předdefinovaných hodnot agenta uživatele, včetně několika verzí prohlížeče Chrome, Firefox a Internet Explorer, a také definovat vlastní vlastní řetězec.
- Vstupte do režimu responzivního designu: Vykreslí aktuální stránku tak, jak by vypadala na různých zařízeních a v různých rozlišeních obrazovky.
- Zobrazit webového inspektora: Spustí hlavní rozhraní pro vývojářské nástroje Safari, které je obvykle umístěno ve spodní části obrazovky prohlížeče a obsahuje následující části: Prvky, Síť, Zdroje, Časové osy, Debugger, Úložiště, Konzole.
- Zobrazit chybovou konzolu: Také spouští rozhraní nástrojů dev, přímo do Karta Konzola který zobrazuje chyby, varování a další prohledávatelná data protokolu.
- Zobrazit zdroj stránky: Otevře Karta Zdroje, který zobrazuje zdrojový kód aktivní stránky roztříděné podle dokumentu.
- Zobrazit zdroje stránky: Provádí stejnou funkci jako možnost Zobrazit zdroj stránky.
- Zobrazit editor úryvků: Otevře nové okno, kde můžete zadat kód CSS a HTML a zobrazit náhled jeho výstupu za běhu.
- Zobrazit Extension Builder: Poskytuje možnost vytvářet nebo upravovat rozšíření Safari pomocí CSS, HTML a JavaScript.
- Zobrazit záznam na časové ose: Otevře kartu Časové osy a začne v reálném čase zobrazovat síťové požadavky, informace o rozložení a vykreslování a provádění JavaScriptu.
- Prázdné mezipaměti: Odstraní celou mezipaměť aktuálně uloženou na pevném disku.
- Zakázat mezipaměti: Zabrání Safari v ukládání do mezipaměti, aby se při každém načtení stránky načetl ze serveru veškerý obsah.
- Zakázat obrázky: Zabraňuje vykreslování obrázků na všech webových stránkách.
- Zakázat styly: Při načítání stránky ignoruje vlastnosti CSS.
- Zakázat JavaScript: Omezuje provádění JavaScriptu na všech stránkách.
- Zakázat rozšíření: Zakáže spuštění všech nainstalovaných rozšíření v prohlížeči.
- Zakažte hacky specifické pro web: Pokud byl Safari upraven tak, aby výslovně zpracovával problémy specifické pro aktivní webovou stránku, tato možnost zablokuje tyto změny tak, aby se stránka načetla tak, jak by měla před zavedením těchto úprav.
- Zakažte omezení místních souborů: Umožňuje prohlížeči mít přístup k souborům na místních discích, což je akce, která je ve výchozím nastavení z bezpečnostních důvodů omezena.
- Zakažte omezení křížového původu: Tato omezení jsou zavedena ve výchozím nastavení, aby se zabránilo XSS a dalším potenciálním nebezpečím. Pro vývojové účely je však často nutné je dočasně deaktivovat.
- Povolte JavaScript z pole inteligentního vyhledávání: Je-li povoleno, poskytuje možnost zadávat adresy URL pomocí javascript: zabudovaného přímo do adresního řádku.
- S certifikáty SHA-1 zacházejte jako s nejistými: SSL certifikáty využívající algoritmus SHA-1 jsou obecně považovány za zastaralé a zranitelné.