Před iOS 6 měl webový prohlížeč Safari pro iPhone vestavěnou konzolu pro ladění, kterou vývojáři používali k vyhledání vad webových stránek. Poslední verze iOS místo toho používají Web Inspector. Web Inspector používají vývojáři webu k úpravám, ladění a optimalizaci webů na počítačích Mac a iOS.
Chcete-li použít Web Inspector, připojte svůj iPhone k počítači Mac pomocí kabelu, otevřete Safari Macu a poté povolte nabídku Develop v pokročilých předvolbách Safari.
Informace v tomto článku se vztahují na iPhony a jiná zařízení iOS s iOS 6 až iOS 12 a Mac na Mac OS X Leopard (10.5) a novějších, pokud není uvedeno jinak.

Miguel Co / Lifewire
Aktivujte Web Inspector na iPhonu iOS 6 a novějším
Webový inspektor je ve výchozím nastavení zakázán, protože většina uživatelů iPhone jej nemá k dispozici. Vývojáři jej však mohou aktivovat v několika krátkých krocích. Zde je postup:
-
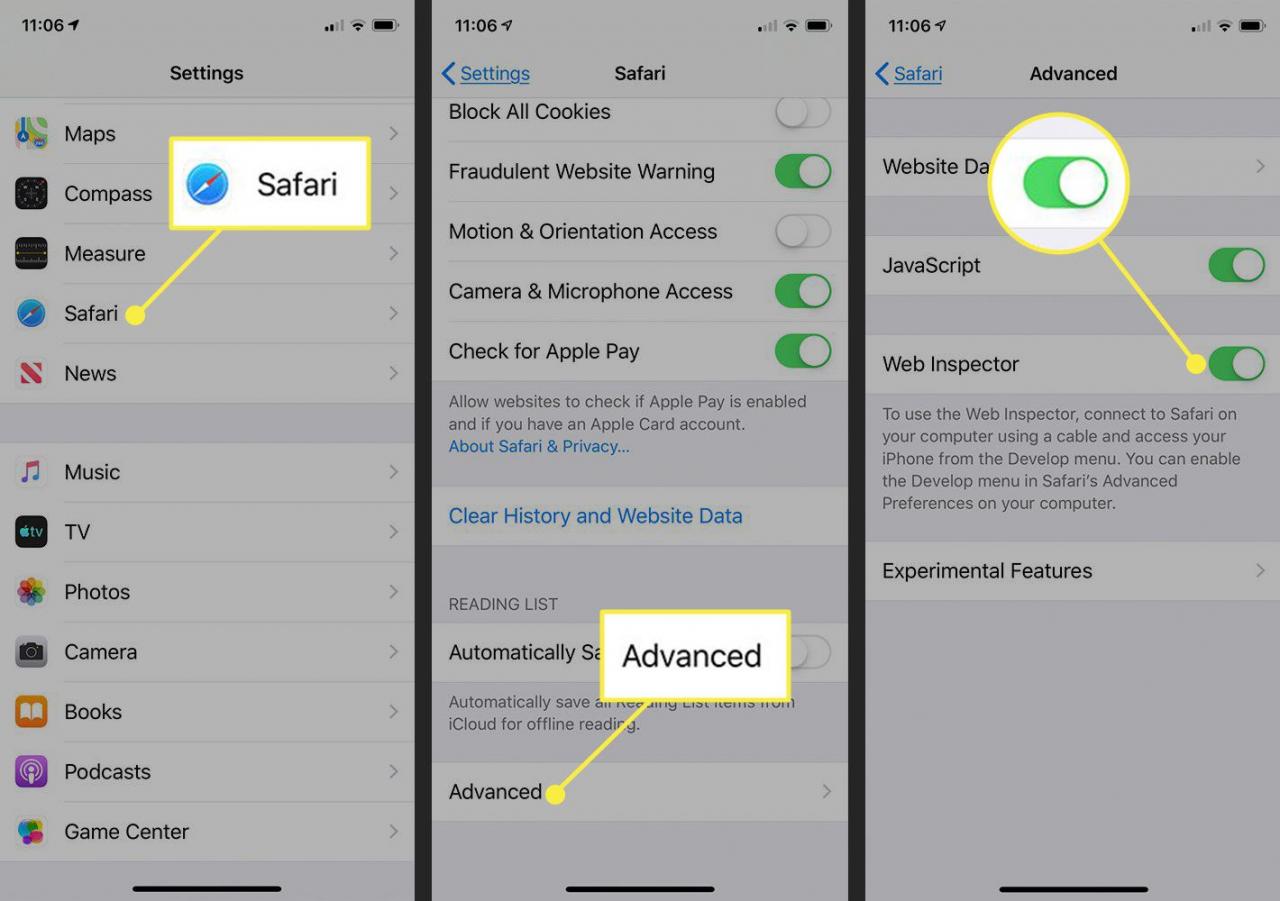
Klepněte na Nastavení na domovské obrazovce zařízení iPhone.
Na iPhonu s dřívější verzí iOS přejděte do konzoly Debug prostřednictvím Nastavení > safari > Vývojka > Debug Console. Kdykoli Safari na iPhone zjistí chyby CSS, HTML a JavaScript, v debuggeru se zobrazí podrobnosti o každém z nich.
-
Přejděte dolů a klepněte na tlačítko safari otevřete obrazovku, která obsahuje vše, co souvisí s webovým prohlížečem Safari na vašem iPhonu, iPadu nebo iPodu touch.
-
Přejděte do dolní části obrazovky a klepněte na pokročilý.
-
Přesuňte Webový inspektor přepněte přepínač do polohy On pozice.

Připojte iPhone k Safari na počítači Mac
Chcete-li použít webový inspektor, připojte svůj iPhone nebo jiné zařízení se systémem iOS k počítači Mac, na kterém je spuštěn webový prohlížeč Safari. Připojte zařízení k počítači pomocí kabelu.
S otevřeným Safari proveďte následující:
-
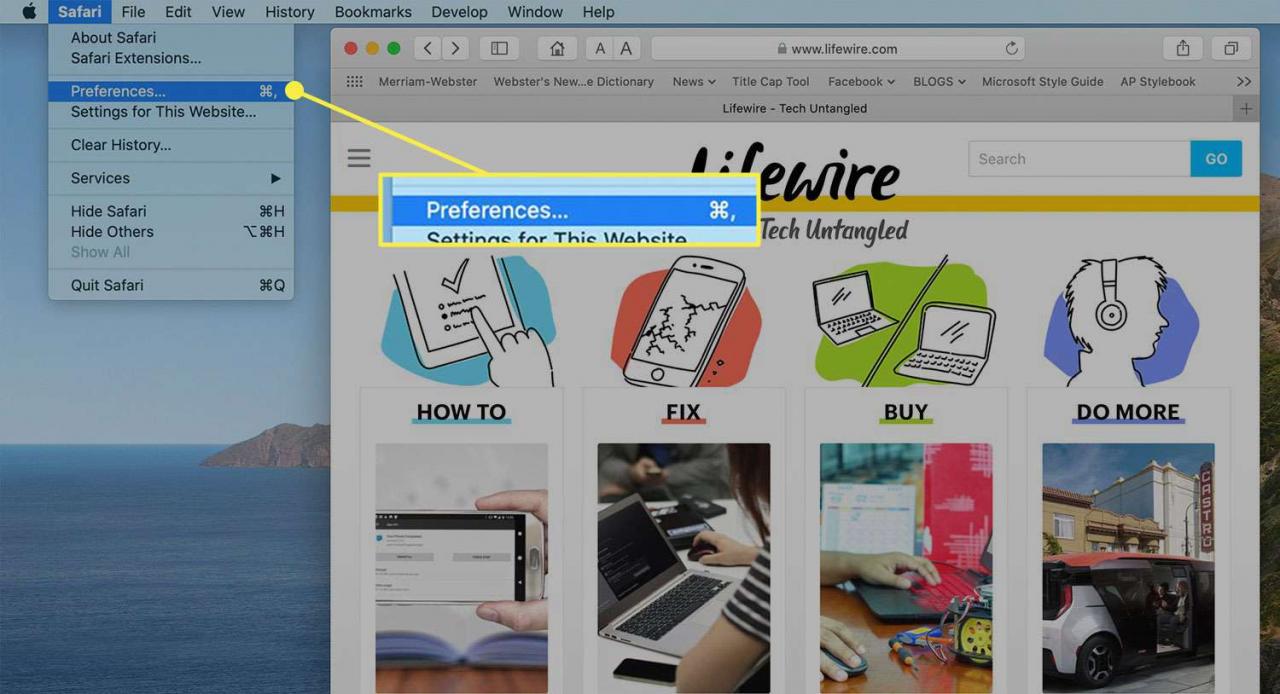
klikněte safari v řádku nabídek a vyberte Předvolby.

-
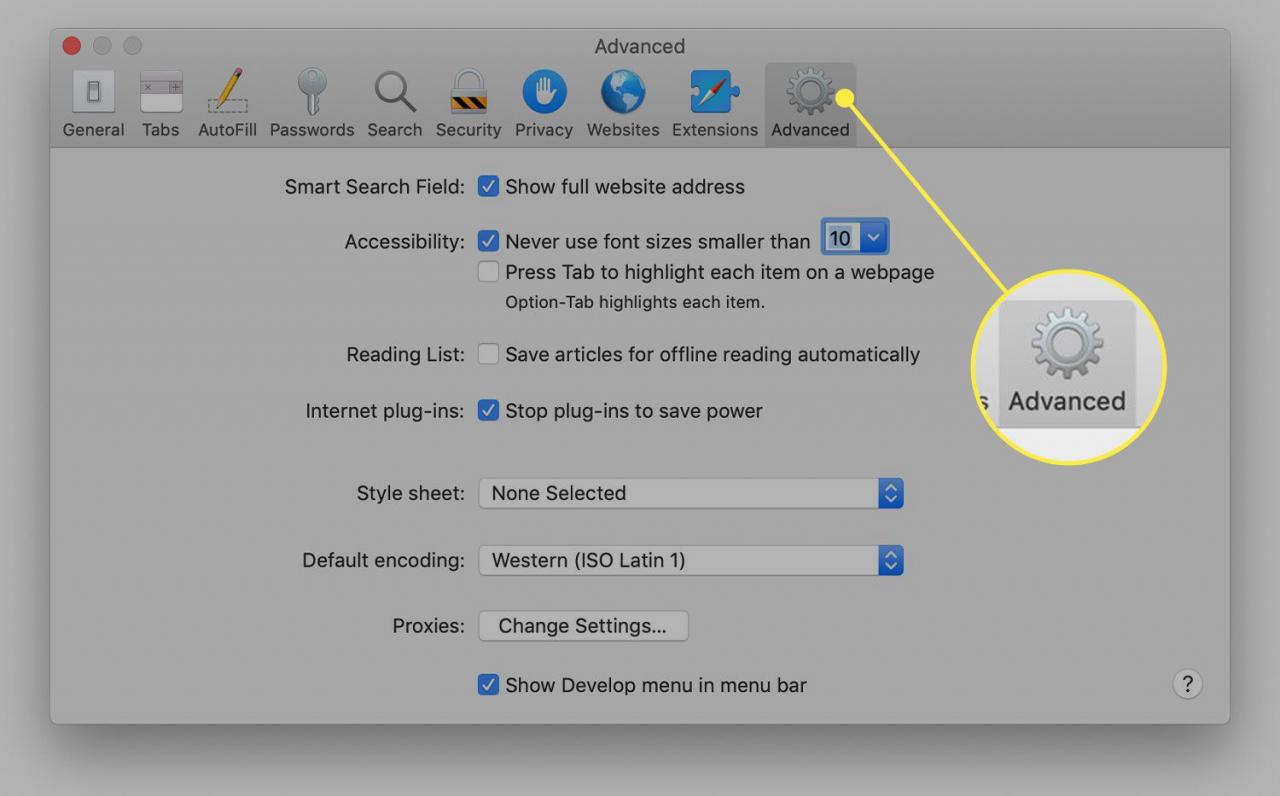
Klepněte na tlačítko pokročilý Karta.

-
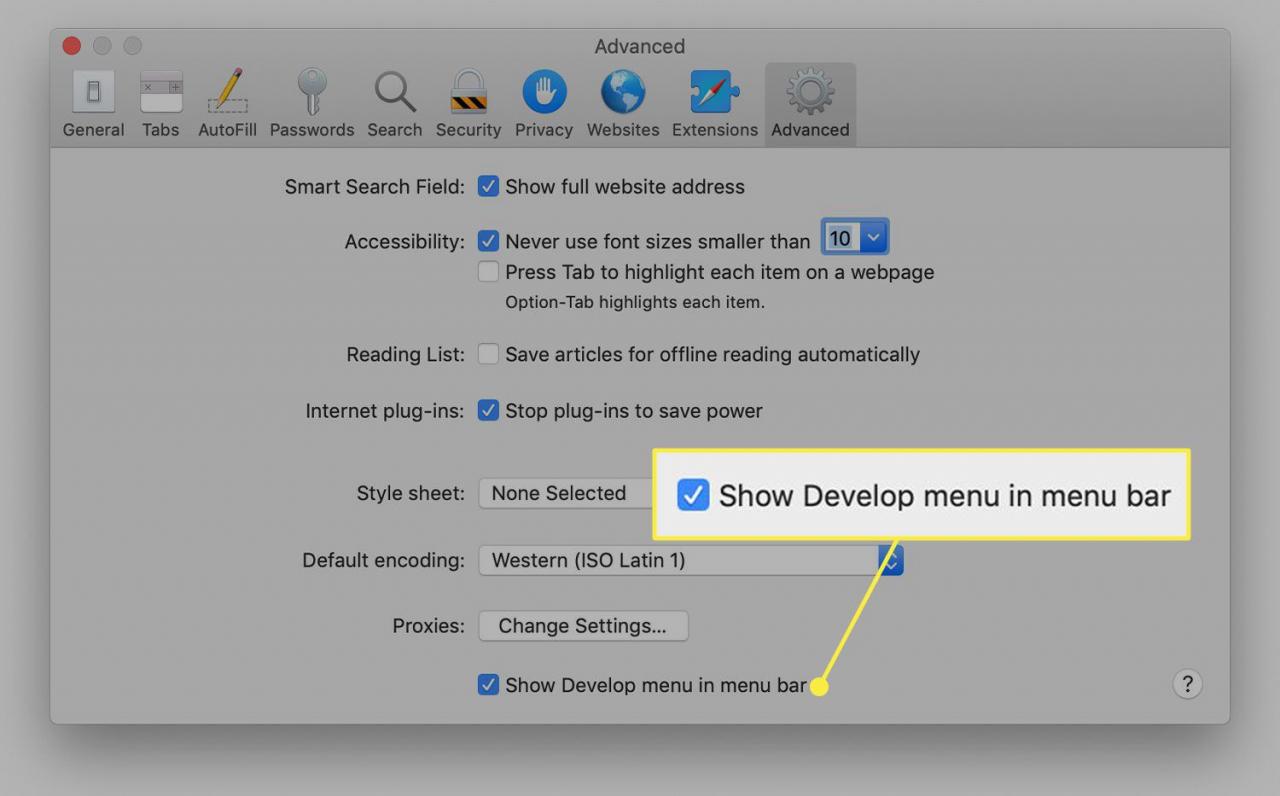
Vybrat Zobrazit nabídku Vývoj na panelu nabídek zaškrtněte políčko.

-
Ukončete okno nastavení.
-
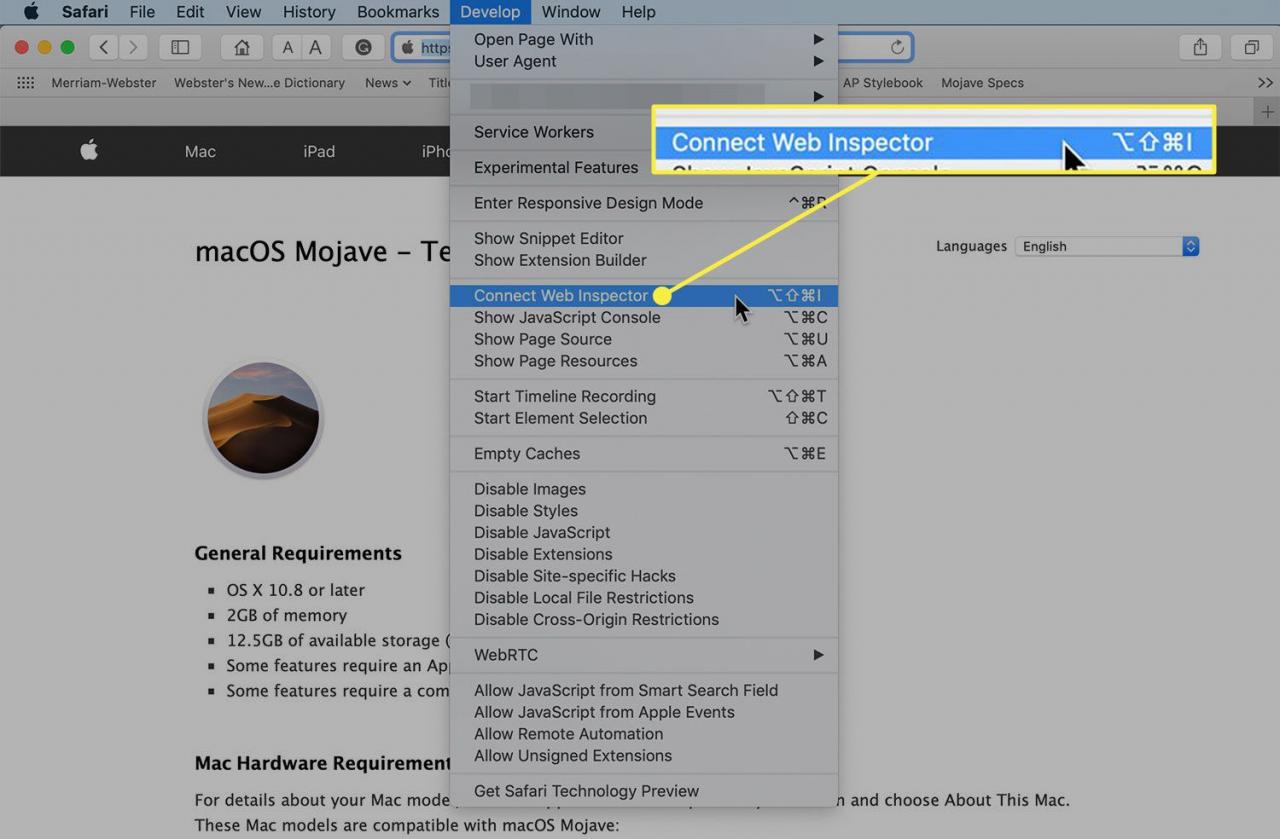
Na liště nabídek Safari klikněte na Rozvíjet, Poté vyberte Připojte webového inspektora.

Váš připojený iPhone nebo jiné zařízení iOS se zobrazí v Rozvíjet rozevírací nabídka. S otevřeným webovým inspektorem mohou vývojáři zkontrolovat všechny zdroje na webové stránce. Okno Webový inspektor obsahuje upravitelný HTML a poznámky týkající se stylů a vrstev webové stránky na samostatném panelu.
Se Safari 9 a OS X Mavericks (10.9) představila společnost Apple ve webovém inspektoru režim responzivního designu. Vývojáři používají tento integrovaný simulátor k náhledu toho, jak se webové stránky mění na různé velikosti, rozlišení a orientace obrazovek.
