Ať už jste ve webovém průmyslu nováčkem nebo zkušeným veteránem, prohlížení zdroje HTML na různých webových stránkách je něco, co během své kariéry pravděpodobně budete dělat mnohokrát. Většina prohlížečů umožňuje snadno zobrazit zdroj; Chrome se nijak neliší.
Prohlížení zdrojového kódu webu je jedním z nejjednodušších způsobů, jak se z této práce poučit a začít ve své práci používat konkrétní kód nebo techniky. Kromě čtení knih o webdesignu nebo účasti na odborných konferencích je prohlížení zdrojového kódu webu vynikajícím způsobem, jak se začátečníci naučit HTML.
Zobrazit zdrojový kód v prohlížeči Chrome
Jak tedy zobrazit zdrojový kód webu? Tady jsou podrobné pokyny, jak to udělat pomocí prohlížeče Google Chrome.
-
Otevřete Google Chrome webový prohlížeč (pokud nemáte nainstalovaný Google Chrome, jedná se o bezplatné stažení).
-
Přejděte na webovou stránku, kterou byste chtěli prozkoumat.
-
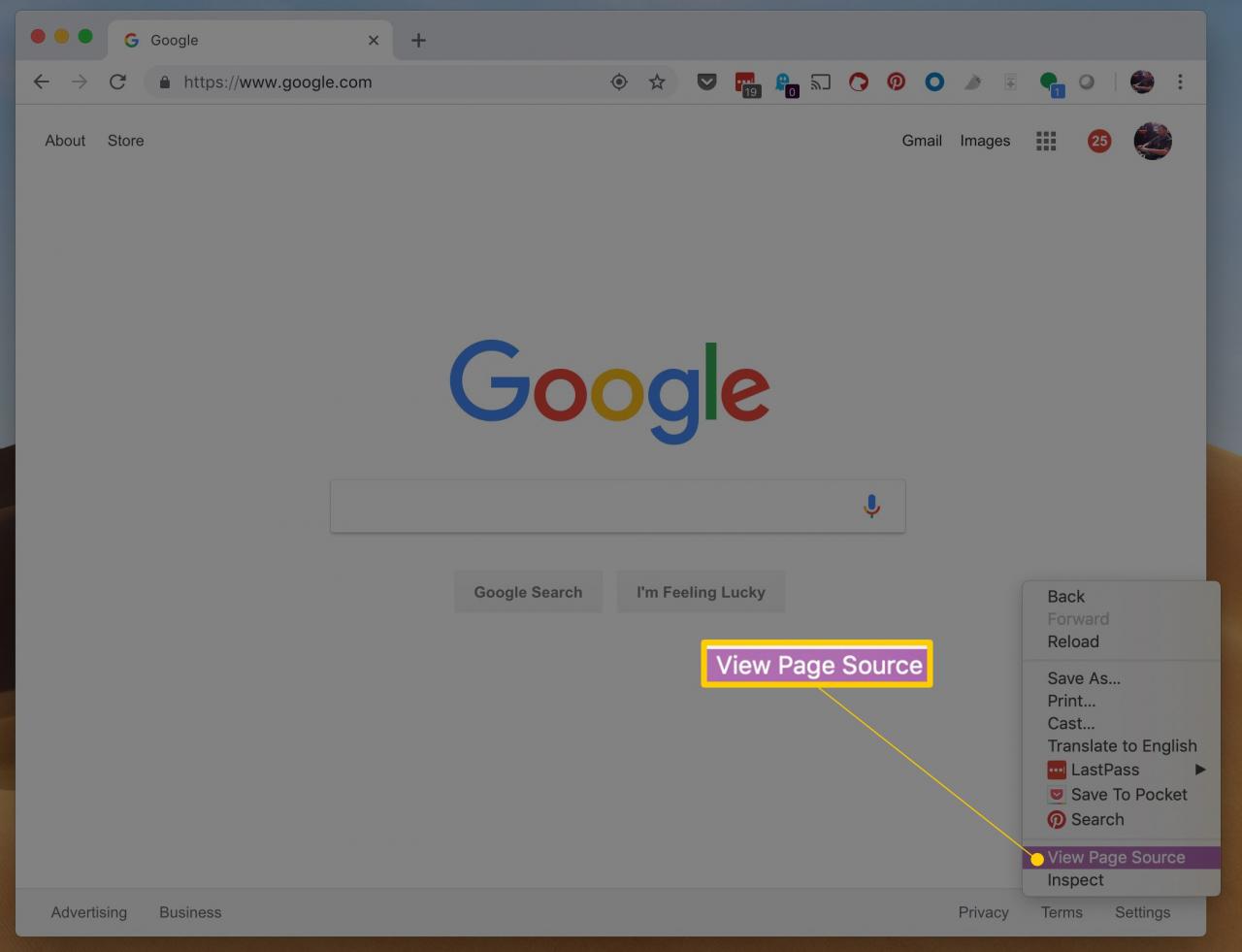
Klepněte pravým tlačítkem myši strana a podívejte se do zobrazené nabídky. V této nabídce klikněte na Zobrazit zdroj stránky.

-
Zdrojový kód pro tuto stránku se nyní v prohlížeči zobrazí jako nová karta.
-
Alternativně můžete také použít klávesové zkratky pro CTRL + U na PC k otevření okna se zobrazeným zdrojovým kódem webu. Na Macu je tato zkratka Command + Option + U.
Použijte vývojářské nástroje prohlížeče Chrome
Kromě jednoduché možnosti zdroje zobrazení stránky, kterou Google Chrome nabízí, můžete také využít jejich vynikajících vývojářských nástrojů, abyste se na web dostali ještě hlouběji. Tyto nástroje vám umožní nejen zobrazit HTML, ale také CSS, které se vztahují na prvky zobrazení v tomto dokumentu HTML.
Použití vývojářských nástrojů prohlížeče Chrome:
-
OTEVŘENO Google Chrome.
-
přejděte na webovou stránku, kterou byste chtěli prozkoumat.
-
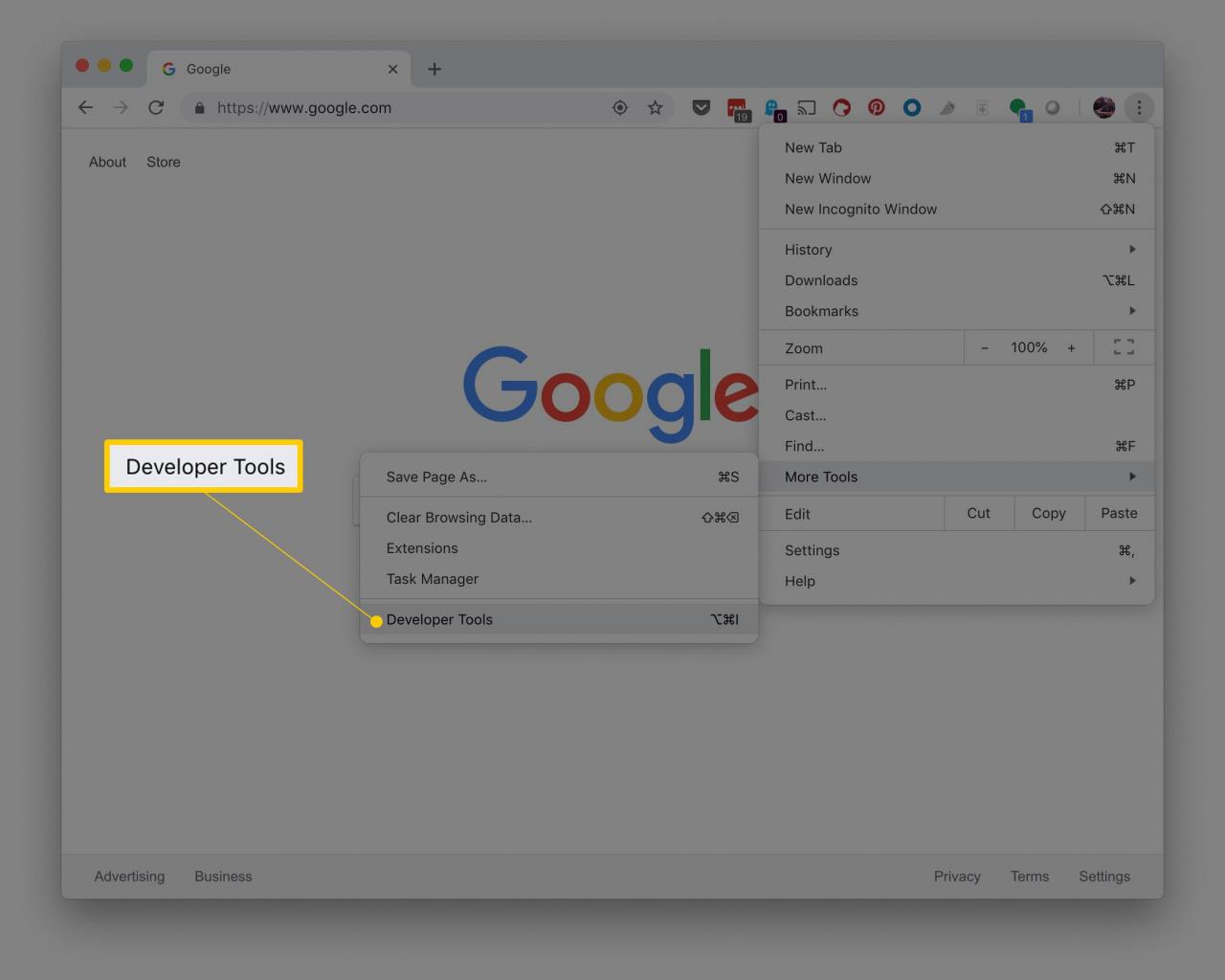
Vybrat nabídka se třemi tečkami v pravém horním rohu okna prohlížeče.
-
V nabídce najeďte myší Více nástrojů a pak zvolte Vývojářské nástroje v zobrazené nabídce.

-
Otevře se okno, které zobrazuje zdrojový kód HTML v levé části podokna a související CSS vpravo.
-
Případně, pokud kliknete pravým tlačítkem prvek na webové stránce a zvolte Kontrolovat z nabídky, která se zobrazí, se zobrazí vývojářské nástroje prohlížeče Chrome a zvýrazní konkrétní část, kterou jste vybrali v HTML, s odpovídajícím CSS zobrazeným vpravo. Je velmi užitečné, pokud se chcete dozvědět více o konkrétní části webu.
Je prohlížení zdrojového kódu legální?
V průběhu let jsme měli mnoho nových webových designérů otázku, zda je přijatelné zobrazit zdrojový kód webu a použít ho pro své vzdělávání a nakonec pro práci, kterou dělají. I když kopírování kódu webu velkoobchodně a jeho předávání jako vlastního na webu rozhodně není přijatelné, použití tohoto kódu jako odrazového můstku, z něhož se můžete poučit, je ve skutečnosti to, kolik vylepšení v tomto odvětví bylo dosaženo.
Jak jsme zmínili na začátku tohoto článku, bylo by těžké najít dnes fungujícího webového profesionála, který by se něco nenaučil prohlížením zdroje webu! Ano, prohlížení zdrojového kódu webu je legální. Použití tohoto kódu jako zdroje k vytvoření něčeho podobného je také bezpečné. Vezmete-li kód tak, jak je, a vydáváte ho, protože při práci začínáte narazit na problémy.
Nakonec se weboví profesionálové navzájem učí a často zdokonalují práci, kterou vidí a inspirují se, takže neváhejte prohlédnout zdrojový kód webu a použít jej jako učební nástroj.
Více než jen HTML
Jedna věc, kterou si musíte pamatovat, je, že zdrojové soubory mohou být velmi komplikované (a čím složitější je web, který prohlížíte, tím složitější bude kód tohoto webu). Kromě struktury HTML, která tvoří stránku, budou existovat také CSS (kaskádové šablony stylů), které diktují vizuální vzhled daného webu. Mnoho dalších webů dnes navíc obsahuje soubory skriptů, které jsou součástí HTML.
Je pravděpodobné, že bude zahrnuto více souborů skriptu; ve skutečnosti každý napájí různé aspekty webu. Upřímně řečeno, zdrojový kód webu se může zdát ohromující, zvláště pokud jste v tom nový. Nebuďte frustrovaní, pokud nemůžete okamžitě zjistit, co se s tímto webem děje. Prohlížení zdroje HTML je pouze prvním krokem v tomto procesu. S trochou zkušeností začnete lépe chápat, jak všechny tyto části do sebe zapadají, aby vytvořily web, který vidíte ve svém prohlížeči. Jakmile se s kódem seznámíte lépe, budete se moci od něj naučit více a nebude se vám zdát tak skličující.
