Safari nabízí nepřeberné množství speciálních funkcí určených pro webové vývojáře, které jsou všechny shromážděny v nabídce Vývoj, která není ve výchozím nastavení na řádku nabídek viditelná. Nabídka Vývoj obsahuje možnosti pro změnu uživatelského agenta, zobrazení webového inspektora a chybové konzoly, zakázání JavaScriptu a zakázání mezipamětí Safari. I když nejste vývojáři, některé z těchto funkcí vám mohou být užitečné.
Používání nabídky Rozvoj je dostatečně snadné, přičemž každá položka v nabídce se týká aktuálně načtené a nejpřednější stránky nebo karty Safari a poté všech následně načtených webových stránek. Výjimkou je příkaz, například Prázdné mezipaměti, který má globální dopad na Safari.
Informace v tomto článku se týkají verzí Safari 8 až 12, ačkoli se většina z nich objevuje také v dřívějších verzích nabídky Develop.
Zobrazte nabídku Develop v Safari
Než budete moci použít nabídku Rozvoj, musíte nejprve zviditelnit skrytou nabídku. Jedná se o snadný úkol, mnohem jednodušší než odhalení nabídky Debug, která - před Safari 4 - obsahovala všechny příkazy, které jsou nyní v nabídce Develop. Nemyslete si však, že starší nabídka Debug již není relevantní; stále existuje a obsahuje mnoho užitečných nástrojů.
-
zahájit safari z Dok nebo složka aplikace pro Mac.

-
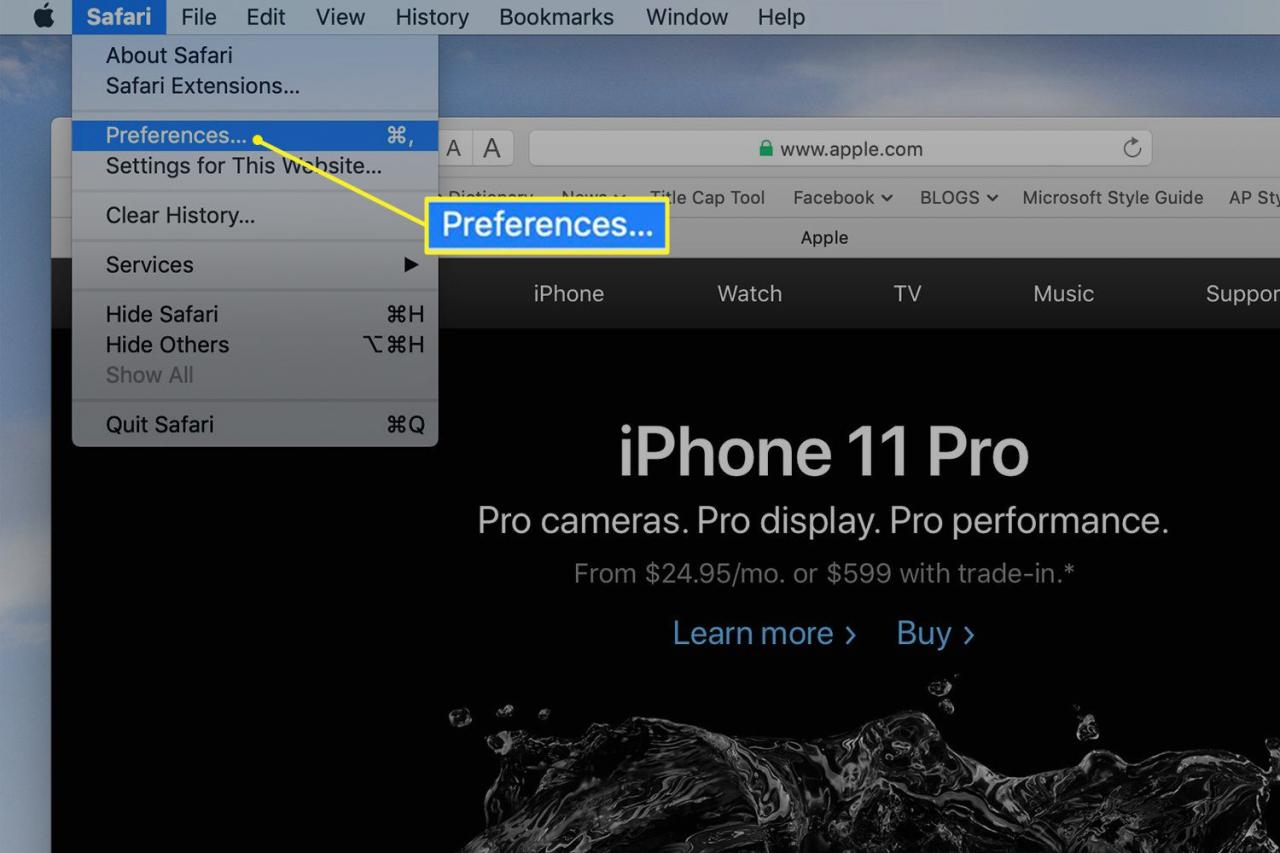
Kliknutím na ikonu otevřete předvolby Safari safari v řádku nabídek a výběrem Předvolby v rozevírací nabídce.

-
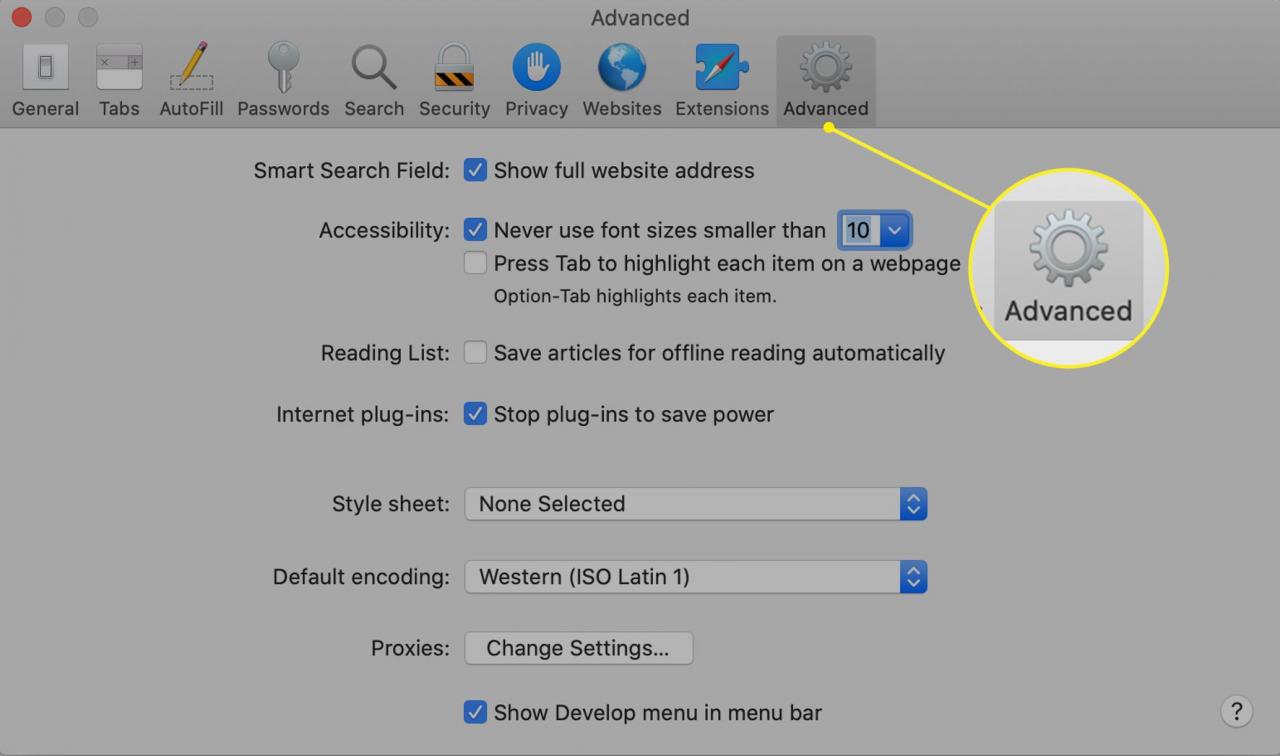
Klepněte na tlačítko pokročilý na kartě předvoleb.

-
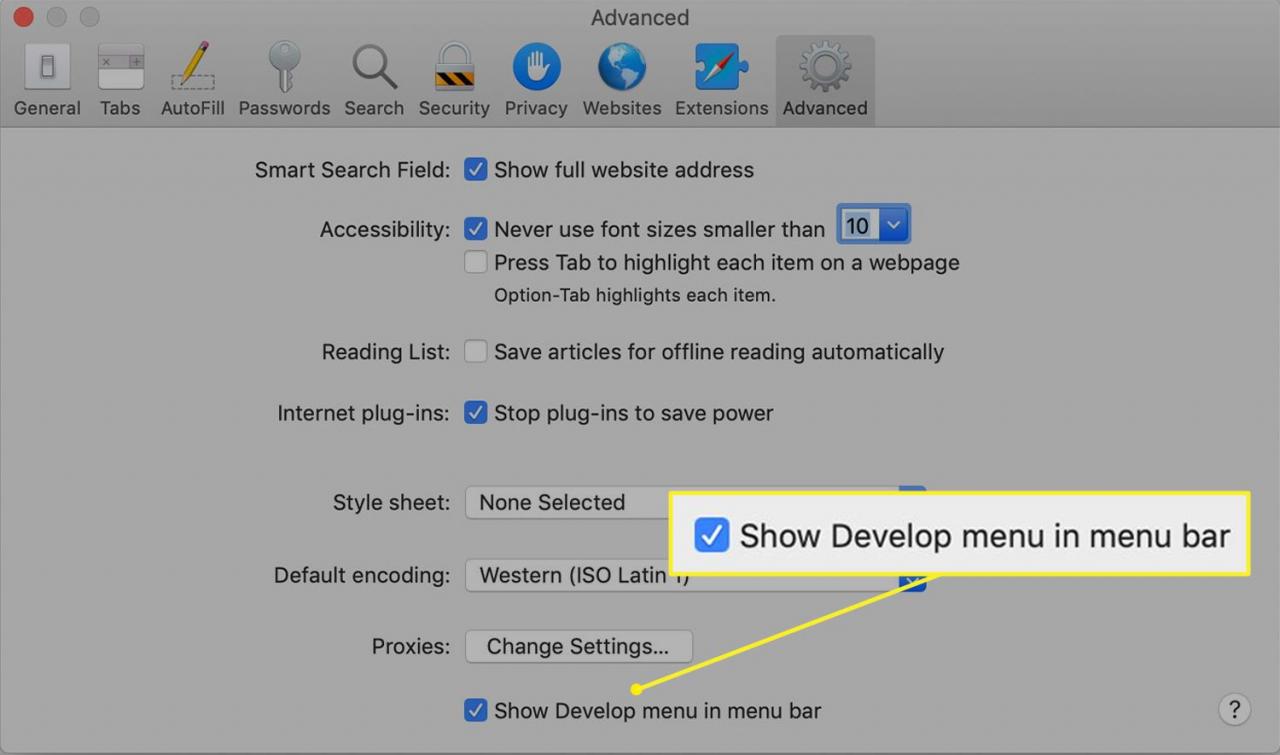
Zaškrtněte políčko vedle Zobrazit nabídku Vývoj na panelu nabídek.

Pokud byste někdy chtěli deaktivovat nabídku Vývojář, zrušte zaškrtnutí v safari > Předvolby > pokročilý obrazovka.
Pomocí nabídky Develop
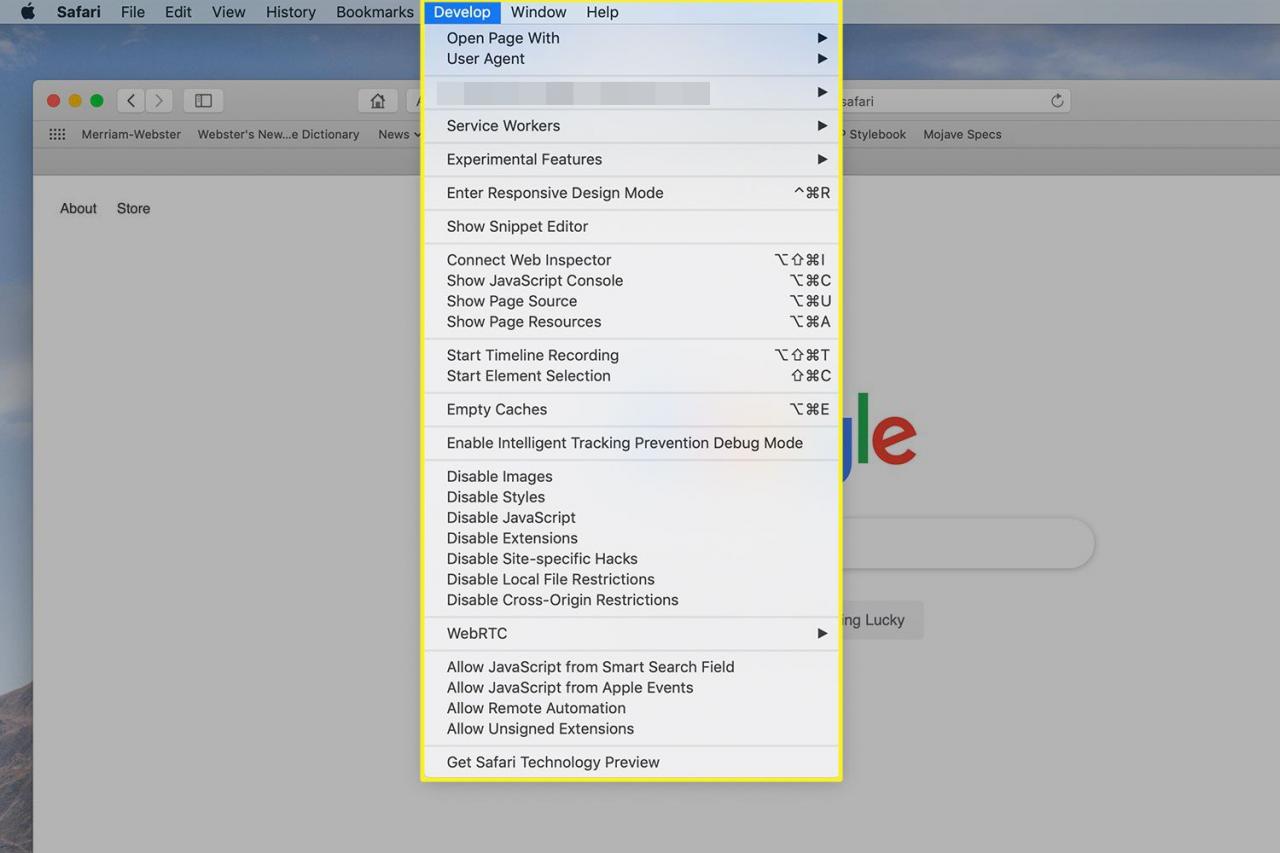
Nabídka Vývoj se zobrazí na liště nabídky Safari mezi položkami nabídky Záložky a Okno. Nabídka Vývoj je zvláště užitečná pro webové vývojáře, ale příležitostní uživatelé ji mohou také považovat za užitečnou.

Mezi položky nabídky Vývoj, které pravděpodobně považujete za nejužitečnější, patří:
- Otevřít stránku pomocí: Umožňuje otevřít aktuální webovou stránku v jakémkoli prohlížeči, který máte nainstalovaný v počítači Mac. Pokud někdy navštívíte web, který v prohlížeči Safari nefunguje správně, použijte tento příkaz k rychlému přesunu na stejnou webovou stránku v jiném prohlížeči.
- User Agent: Uživatelský agent je textový řetězec, který prohlížeč odešle na webový server hostující webovou stránku. Pokud jste někdy navštívili webovou stránku, která prohlásila, že Safari není podporováno, tak web věděl, jaký prohlížeč používáte. Ve většině případů není podporováno nesmysl a pomocí této položky nabídky můžete změnit agenta uživatele tak, aby napodoboval jednoho z jiného prohlížeče. Možná vás udivuje, kolikrát webová stránka, která nefunguje najednou, jednoduše změníte agenta uživatele.
- Prázdné mezipaměti: Safari uchovává mezipaměť naposledy navštívených webů. Data uložená v této mezipaměti obsahují všechny prvky stránky, které lze použít k rychlému vykreslení webu, když se vrátíte na stránku. Někdy může být mezipaměť stará nebo poškozená, což může způsobit nesprávné zobrazení webové stránky. Vyprázdnění mezipaměti může tyto problémy vyřešit a může dokonce pomoci urychlit Safari.
Většina zbývajících položek nabídky je pravděpodobně užitečnější pro webové vývojáře, ale pokud vás zajímá, jak jsou vytvářeny webové stránky, pak by vás mohly zajímat následující položky:
- Zobrazit webového inspektora: Otevře se webový inspektor ve spodní části aktuální stránky. Pomocí webového inspektora můžete prozkoumat prvky, které šly do vytváření stránky.
- Zobrazit zdroj stránky: Zobrazí HTML kód aktuální stránky.
- Zobrazit zdroje stránky: Tím se otevře boční panel Resource Inspector ve webovém inspektoru. Poskytuje snadný způsob, jak zjistit, které obrázky, skripty, šablony stylů a další prvky se používají na aktuální stránce.
- Spusťte nahrávání na časové ose: Pokud chcete vidět, jak se webová stránka načítá a běží, zkuste Spusťte nahrávání na časové ose volba. Tím se vytvoří graf zobrazující aktivitu v síti a způsob načítání a používání jednotlivých prvků webu. Zajišťuje zajímavé zobrazení, ale nezapomeňte tuto funkci vypnout výběrem Zastavte nahrávání na časovou osu. V opačném případě používáte zdroje Macu na neproduktivní úkoly - pokud nejste vývojář webu.
- Vstupte do režimu responzivního designu: Dalším nástrojem pro webové vývojáře je vestavěný simulátor, který umožňuje zobrazit náhled, jak bude vaše webová stránka vypadat při různých rozlišeních obrazovky nebo na různých zařízeních, jako je iPad nebo iPhone. Jednoduše načtěte stránku, která vás zajímá, a vyberte Vstupte do režimu responzivního designu náhled stránky. Vyzkoušejte vykreslení stránky pomocí různých zařízení nebo vyberte rozlišení obrazovky, které chcete použít. Po dokončení se vraťte do nabídky Vývoj a vyberte Ukončete režim responzivního designu.
- Experimentální funkce: Pokud se cítíte odvážně, můžete vyzkoušet několik funkcí, které si mohou najít cestu do budoucích verzí prohlížeče Safari.
Když je viditelná nabídka Vývoj, vyzkoušejte různé položky nabídky. Pravděpodobně skončíte s několika oblíbenými položkami, které budete často používat.